如何创建报告
完成数据模型的建立后,我们便可以创建“报告”进行数据分析跟可视化了,如下图所示。
下面我们分步骤介绍,如何在有数内新建一个“报告”:
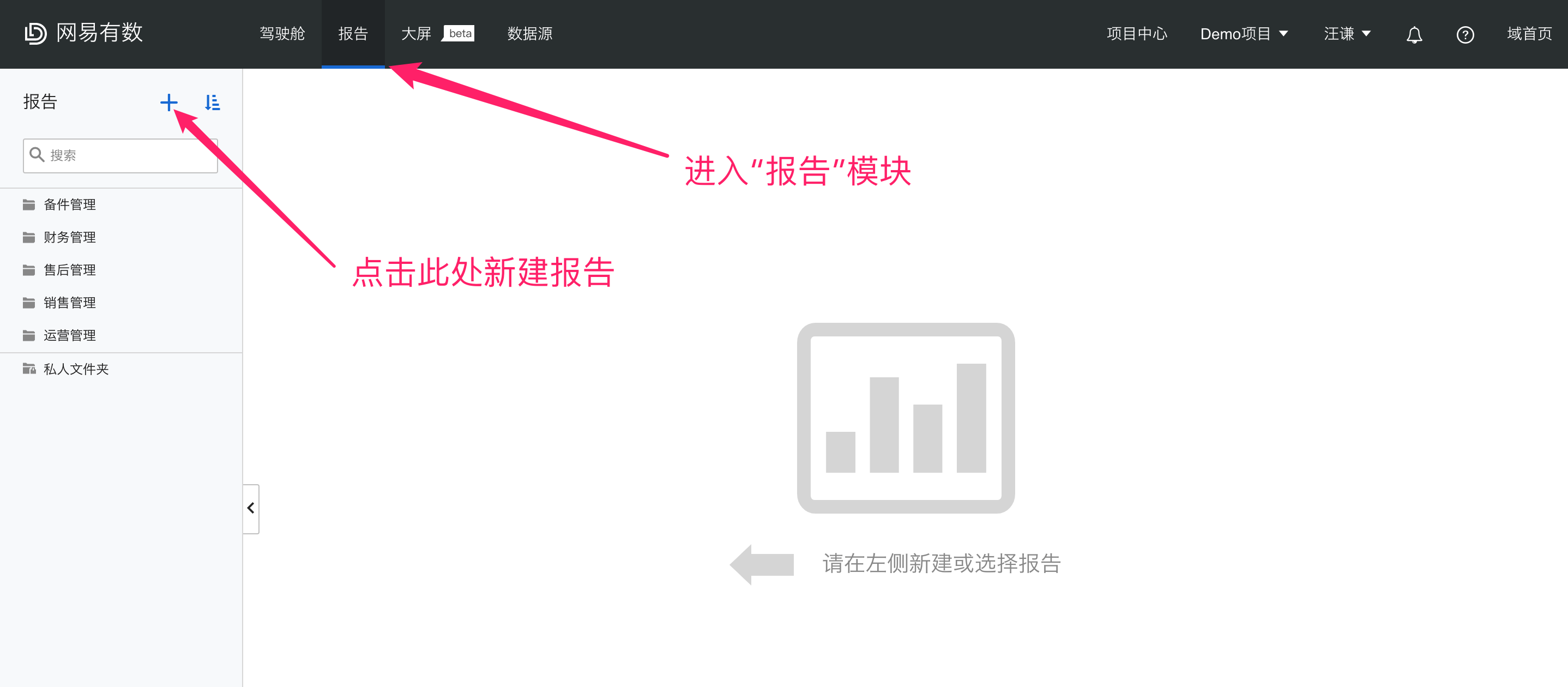
1、进入“报告”模块,点击新建入口
2、选择“报告”要存放的路径后,新建“报告”
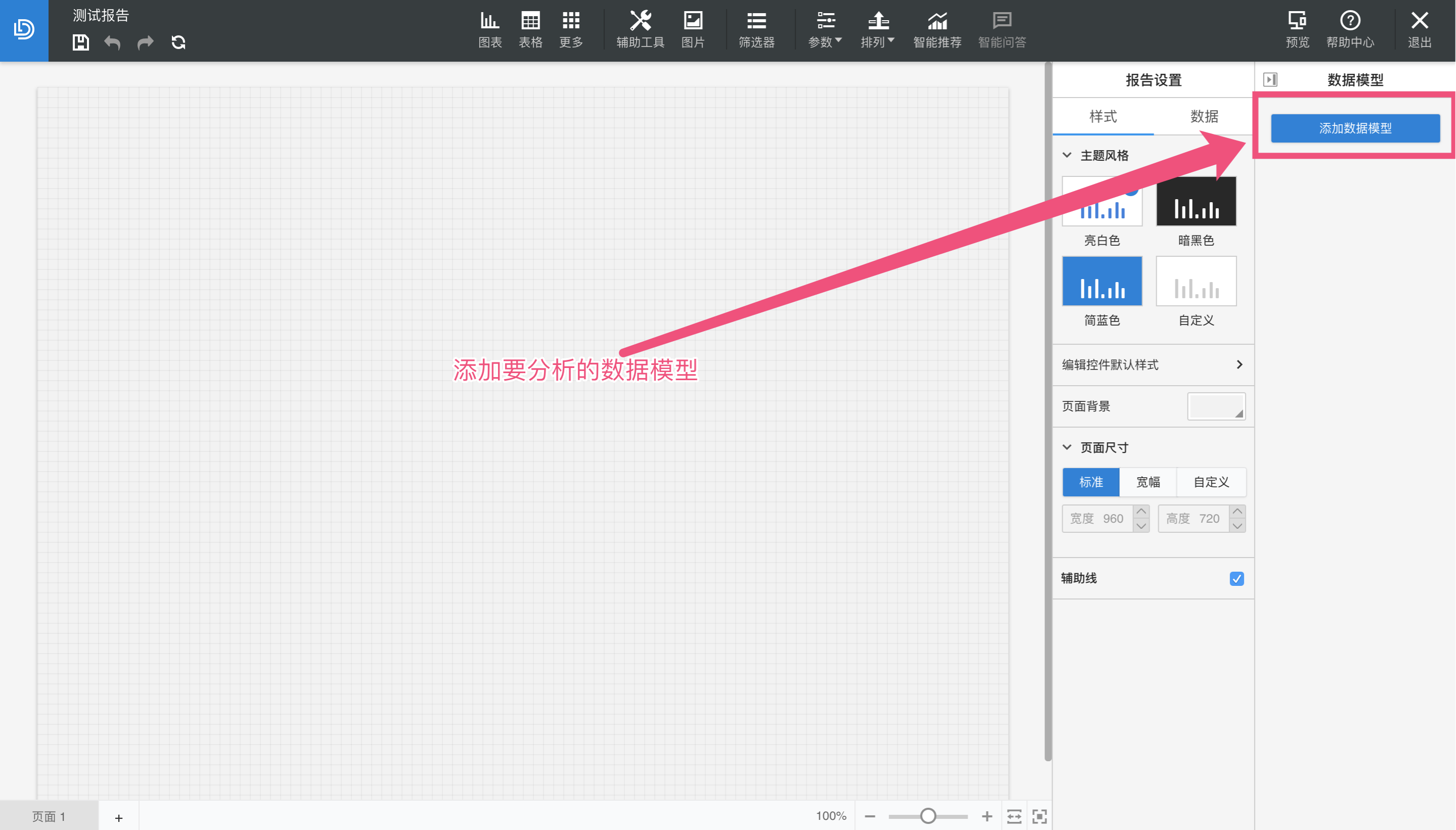
3、进入报告编辑界面,将需要分析的数据模型添加进报告
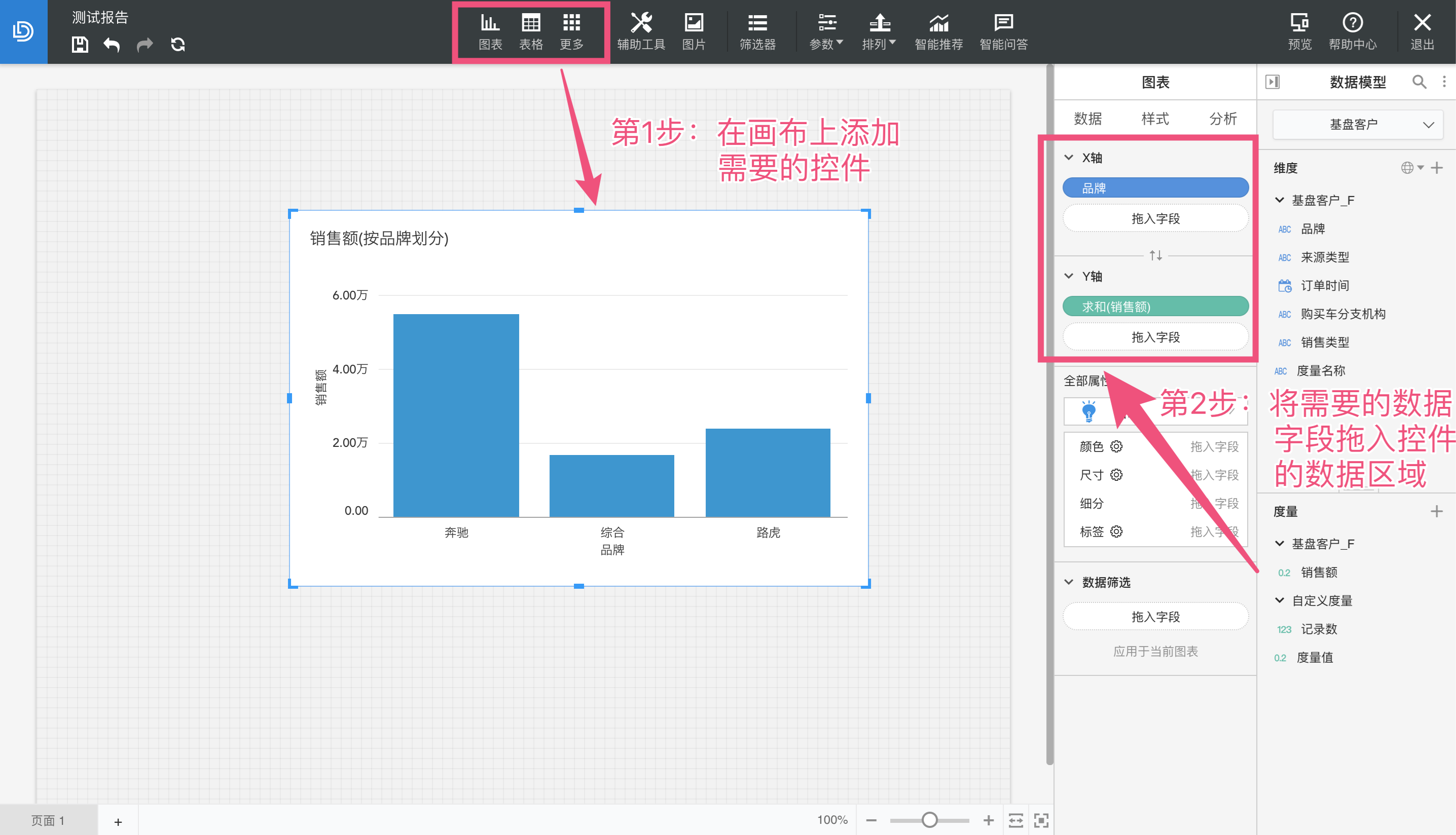
4、在画布上添加需要的控件,并将数据字段拖入控件的“数据”区,完成图表的绘制
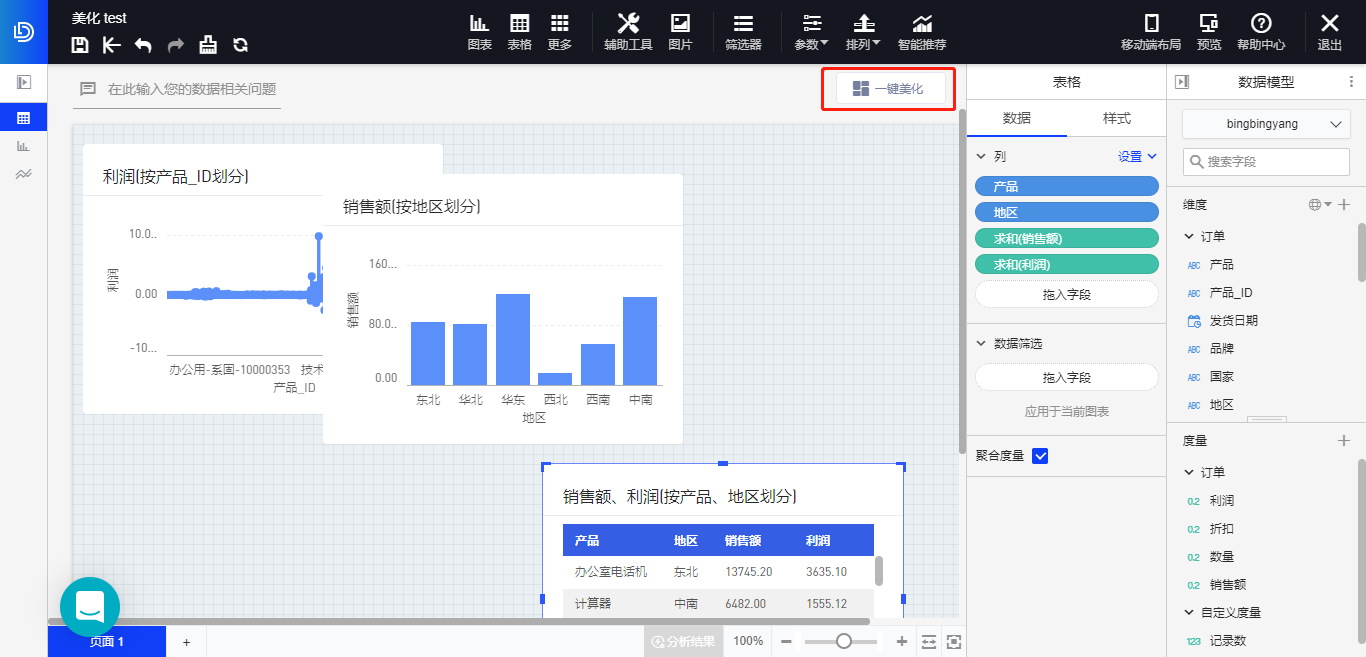
报告编辑界面的介绍
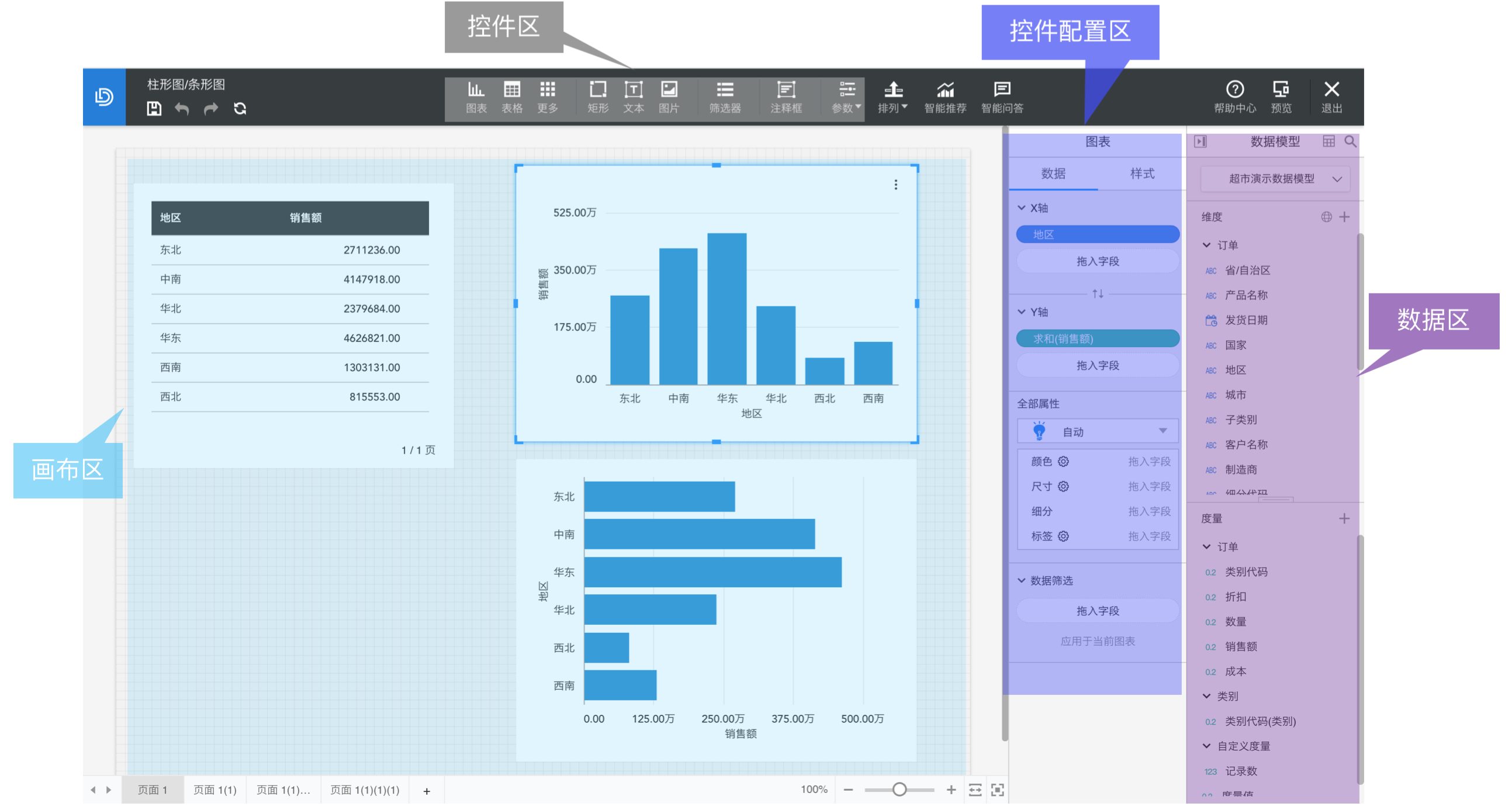
报告的编辑界面如图所示,我们可以将其划分为如下几个区域:
数据区:显示可供使用的数据字段。
画布区:我们可在画布上自由绘制数据可视化报告。
控件区:显示可添加至画布上的各类图表控件、辅助控件。
控件配置区:在画布上选中已添加的图表控件时,此区域会显示该控件的配置项,我们将“数据区”的字段拖进“控件配置区”以绘制图表。
一键美化
1、优雅布局主题

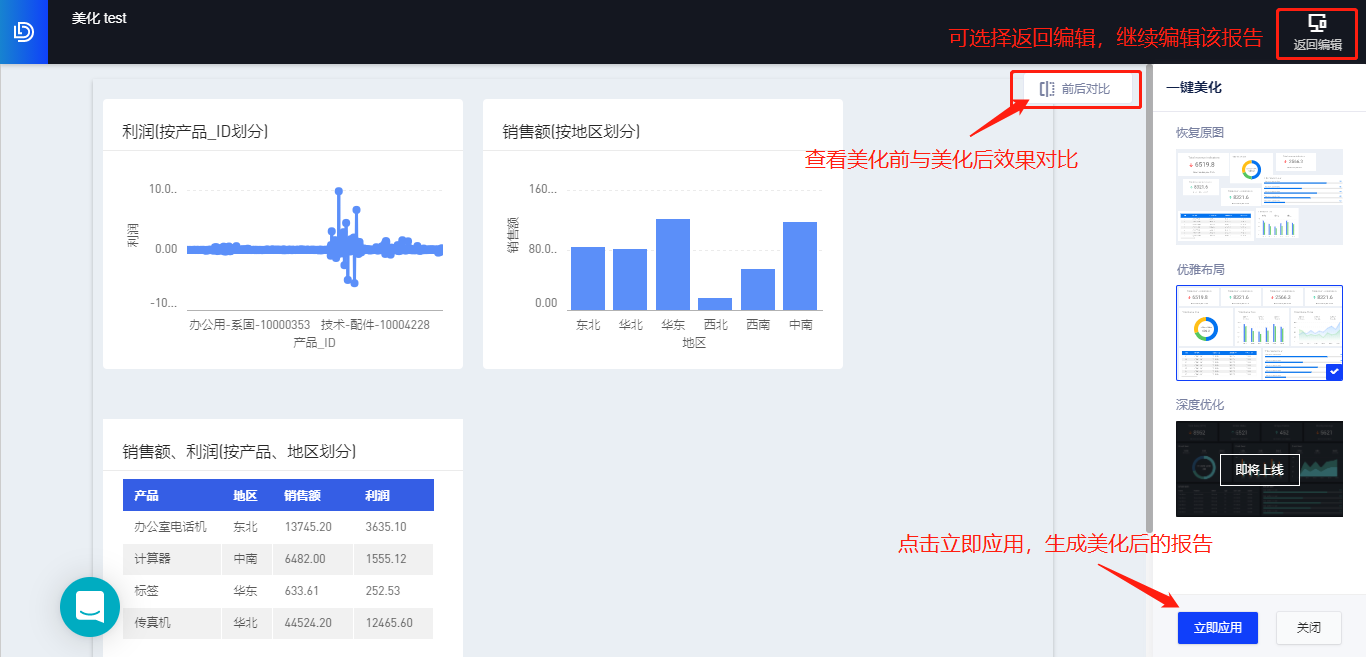
点击后进入操作页面,[优雅布局]美化内容为图表位置的布局调整,[深度优化]即将上线,敬请期待~

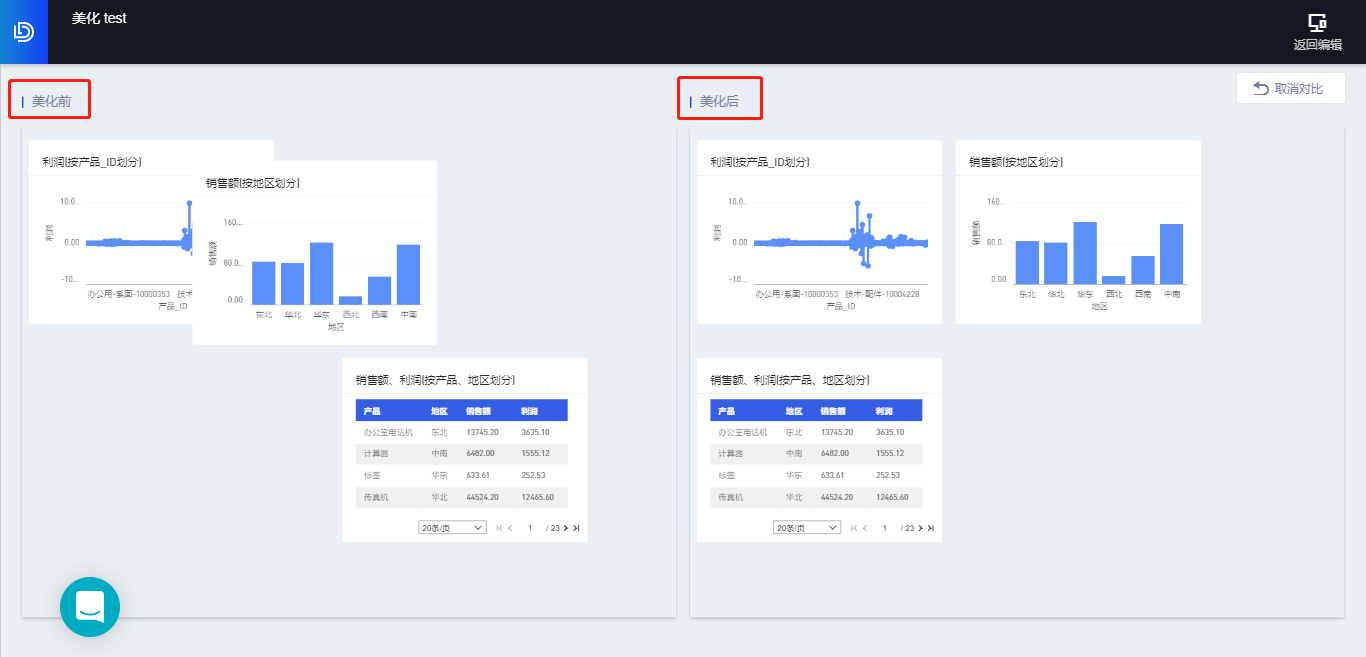
选择[优雅布局],预览美化后效果,同时可点击右上角[前后对比],对比美化前与美化后效果图
若对美化后效果满意,点击[立即应用],生成美化后的报告页,也可选择[返回编辑],继续编辑该报告

对齐规则
- 步骤一:竖列第一列左对齐
从左到右找到竖列的第一个控件或控件组左对齐,左对齐距离画布左边距为20px,若第一竖列中控件中存在边距小于20px的控件,则以最小左边距为基准左对齐
- 步骤二:左对齐控件横向覆盖区域顶对齐
左对齐的控件,自上而下在横向区域高度范围内,与相应左对齐的控件顶对齐
- 步骤三:横向同组的组件差值范围内的同类控件大小进行平均
同一类控件间的宽度差值在10%以内,需对该控件进行大小一致的调整,调整原则以同类控件宽度值中最小的宽度进行统一
同一类控件间的高度差值在10%以内,需对该控件进行大小一致的调整,调整原则以同类控件高度值中最小的宽度进行统一
- 步骤四:控件行分组间的平均分布规则
行分组内控件基于画布宽度进行平均分布计算,如果平均分布后控件之间的间距小于20px,则保持现有规则,大于20px,则控件以最左侧控件为基准,20px为间距往右侧排列

2、报表优化主题
一键美化新增[报表优化]主题,继[优雅布局]对图表位置进行合理排布后,针对图表内细节调整的主题也上线了,根据用户当前所建图表,自动生成合适的图表样式,避免了图表内细节调整的痛苦,既显著降低了分析门槛,又提供了更为丰富的可视化效果。
在报告编辑页面,创建完图表后,点击一键美化,进入美化主题选择页面。
[优雅布局]下方新增[报表优化]主题,点击预览可查看优化后图表详情

[报表优化]主要图表及图表优化点:
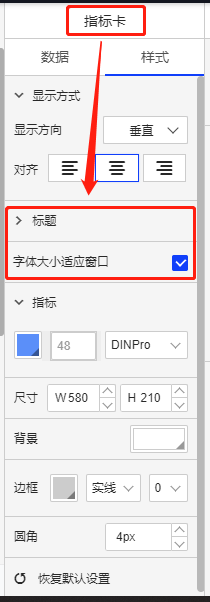
- 指标卡:创建指标卡时默认勾选[字体大小适应窗口],美化后取消

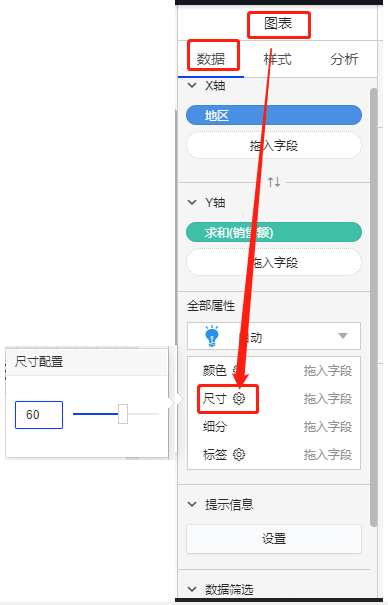
- 折线图:折线图线条尺寸在美化后默认为12

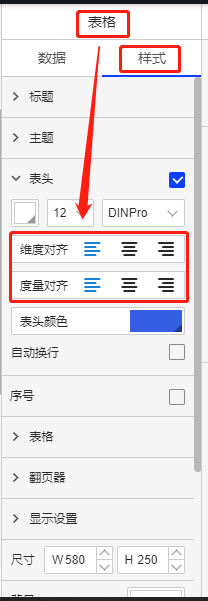
- 表格:在表格内美化后维度字段居左,度量字段居右

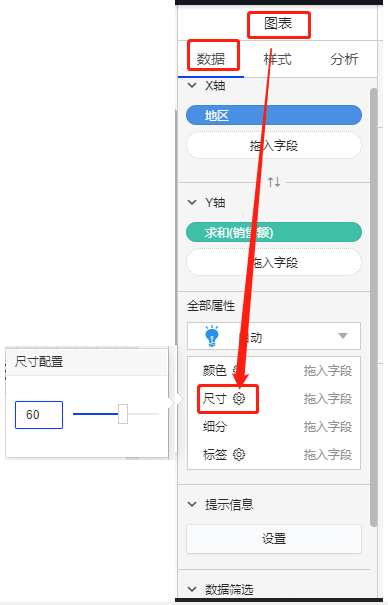
- 柱状图:图表内柱状图尺寸调整为40

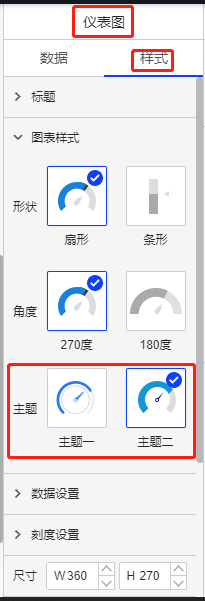
- 仪表盘:美化后应用主题一

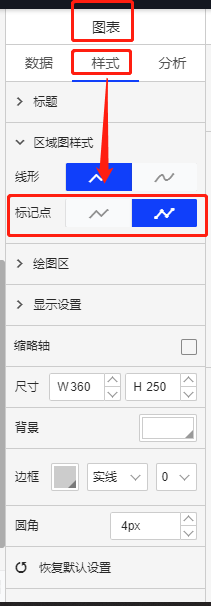
- 区域图:区域图样式中取消标记点

- 存在X、Y轴的图形且包含轴名称的,一键美化后轴名称隐藏且图例标题隐藏
具体美化结果如下图所示:

在美化时,可自由切换主题颜色查看美化效果,也可[优雅布局]+[报表优化]两种主题叠加使用,制作出精美的报告