大屏整体界面介绍
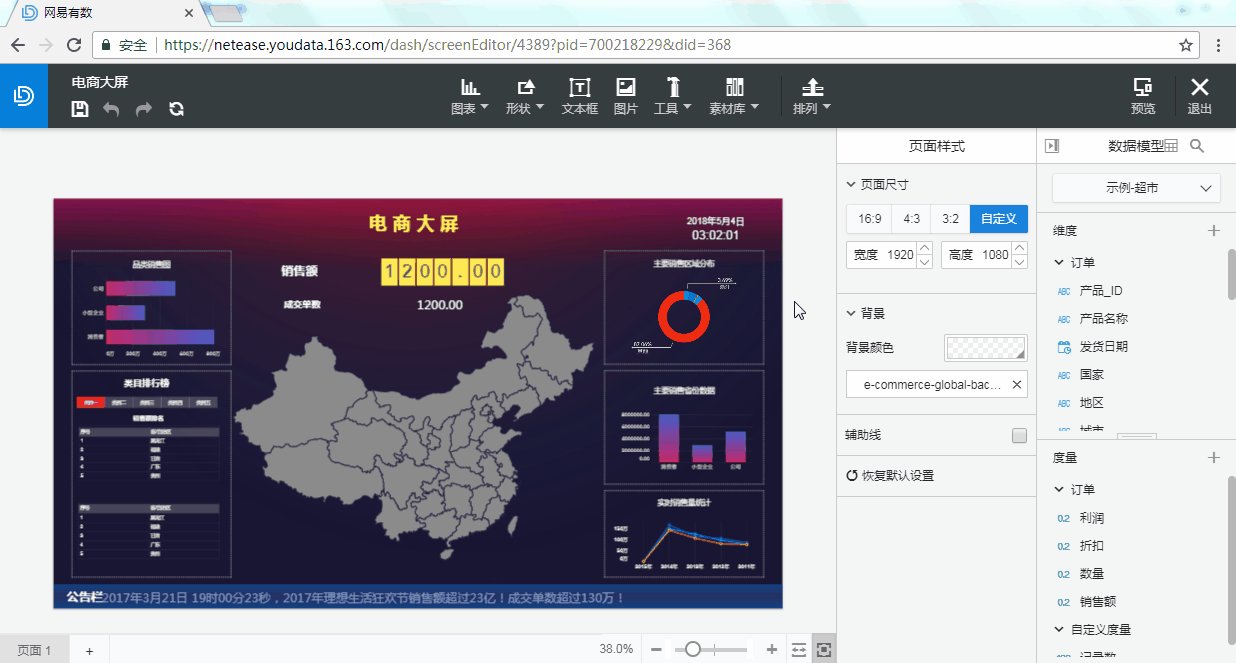
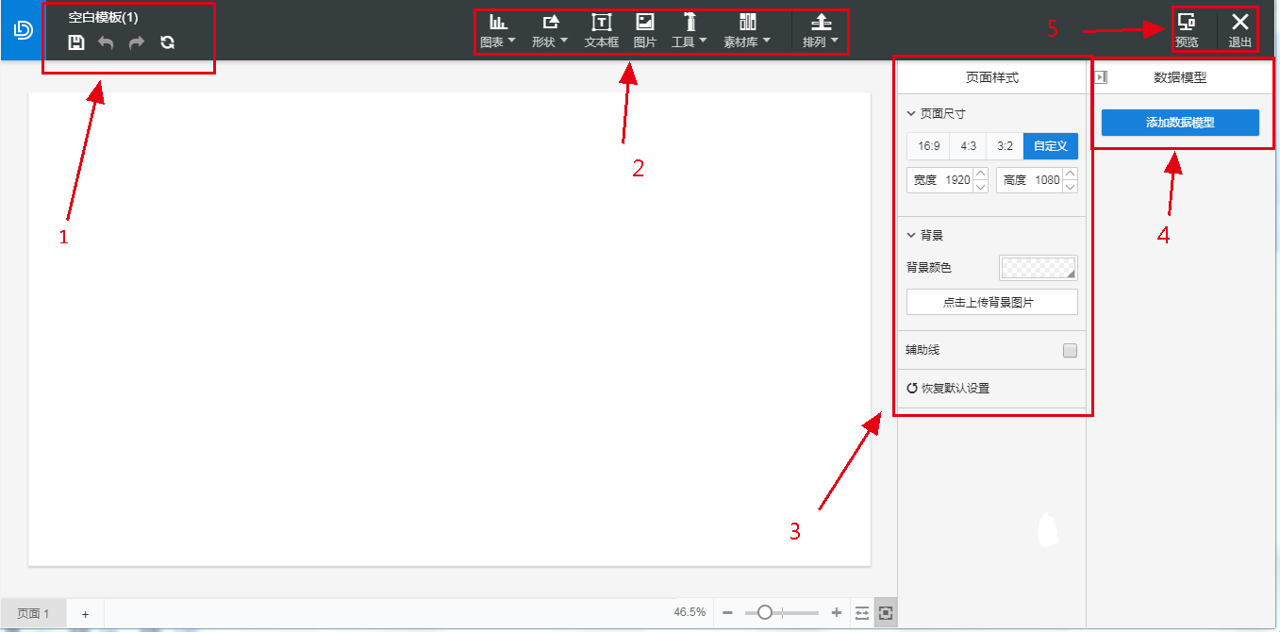
- 首次进入数据大屏界面,会进入如下页面,在介绍如何使用有数前,先向大家简单介绍下数据大屏各个模块的功能。

1.名称及操作过程控制:对大屏制作过程中的文件进行的重要操作,在名称处单击可以对文件名进行修改,下方按钮按照顺序依次为:保存大屏、撤回、重操作、刷新数据,下图为修改文件名并进行保存的操作。

2.大屏图表控件区:在建立大屏时,大屏中所需要的图表、形状、文本框、插入图片、插入素材以及更改图层排列顺序的操作都在这里,本区是大屏内容的发源处。

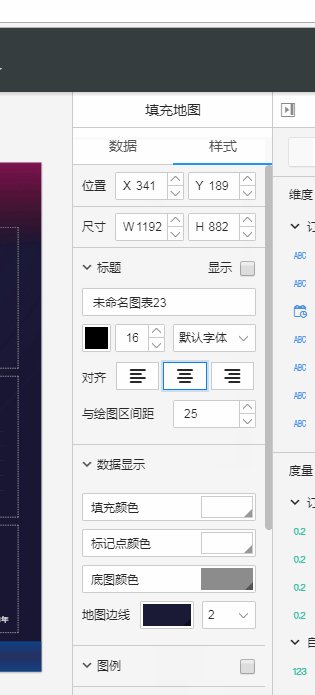
3.调整&设置区:对于大屏页面内的所有元素的调节,包括:大小、颜色、隐藏、显示、位置、图例、圆角以及数据的设置、组合、显示等功能,如下图的地图调整&设置区。

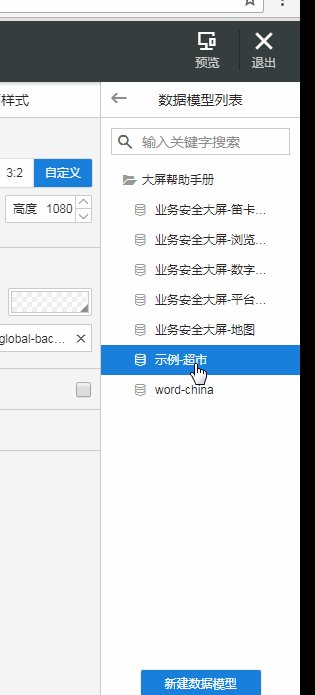
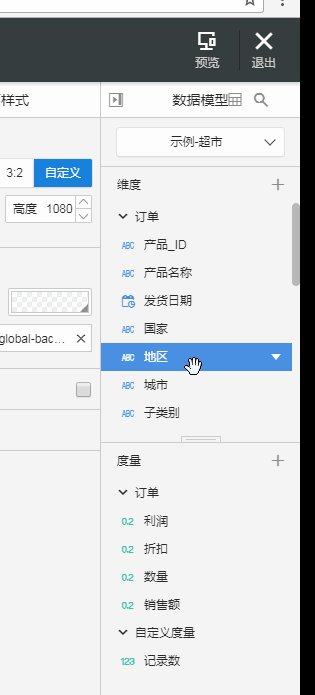
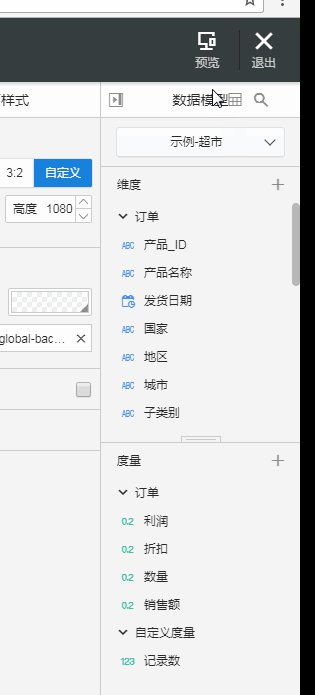
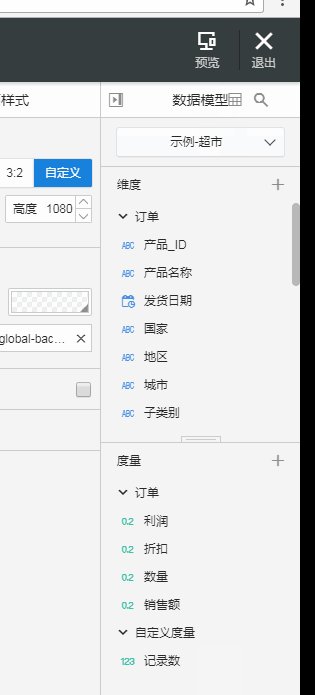
4.数据模型:添加需要的数据模型到大屏中,可以在调整&设置区中导入到大屏控件中。详情请观看“分析数据并可视化”章节中的“如何创建报告”中的数据导入类似。

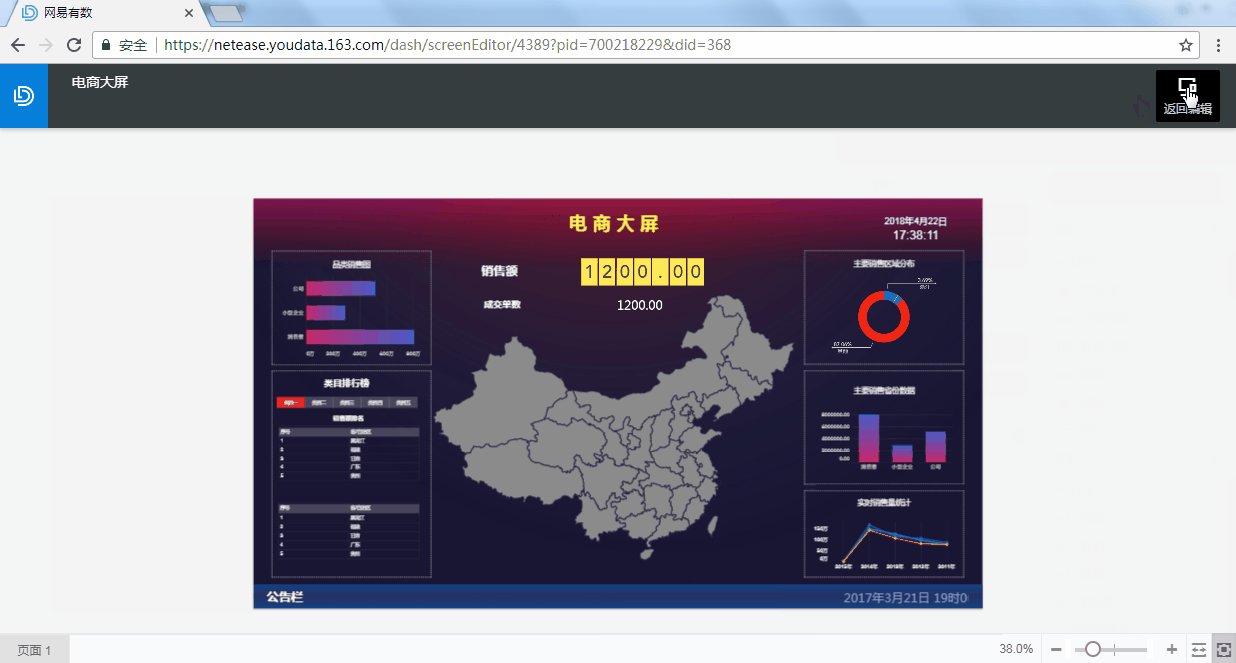
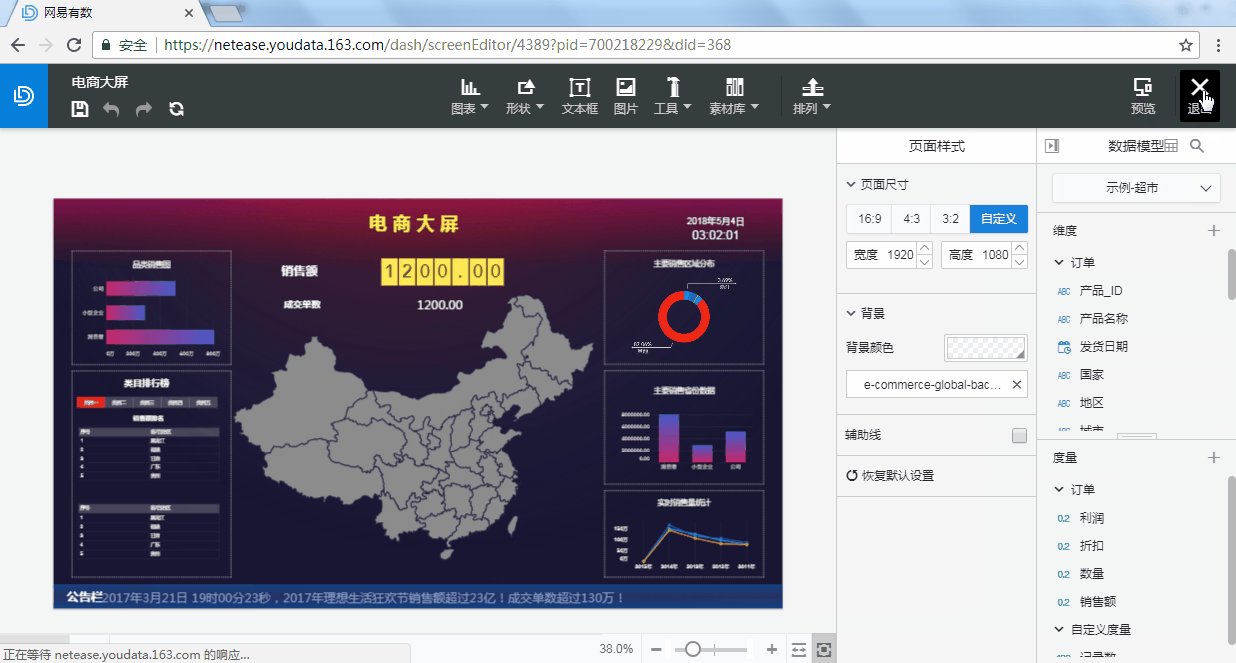
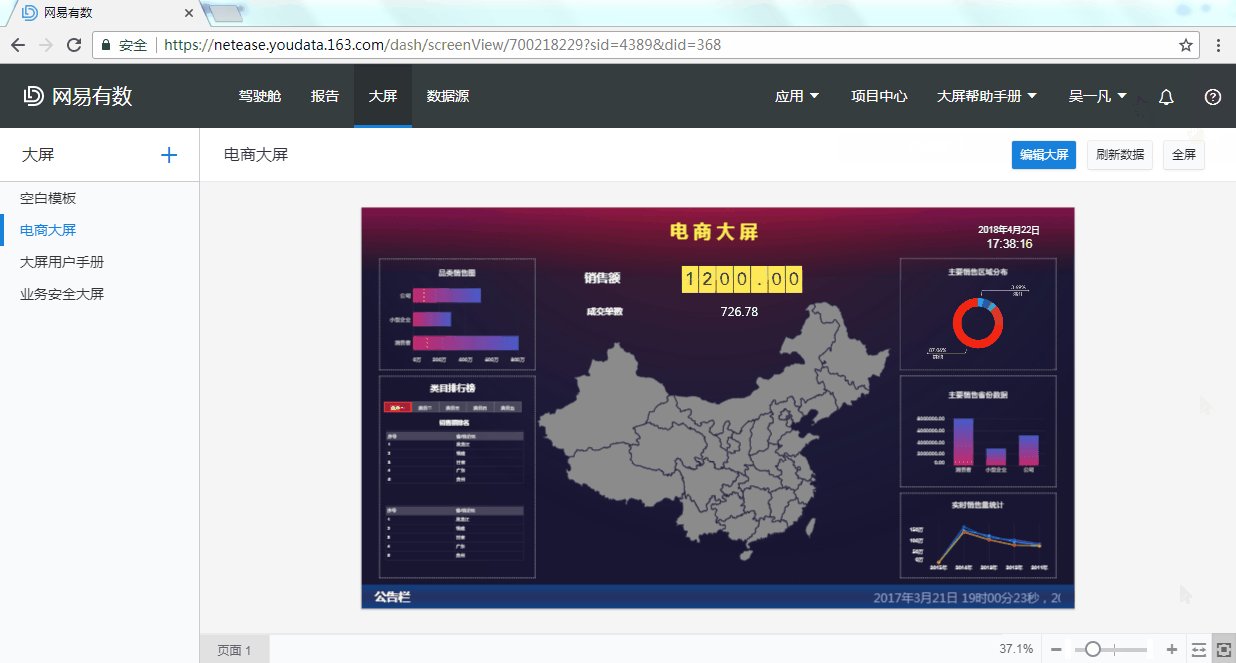
5.页面管理页:可以通过预览和退出按钮,操作页面的预览和退出到大屏管理页面。