自定义背景地图
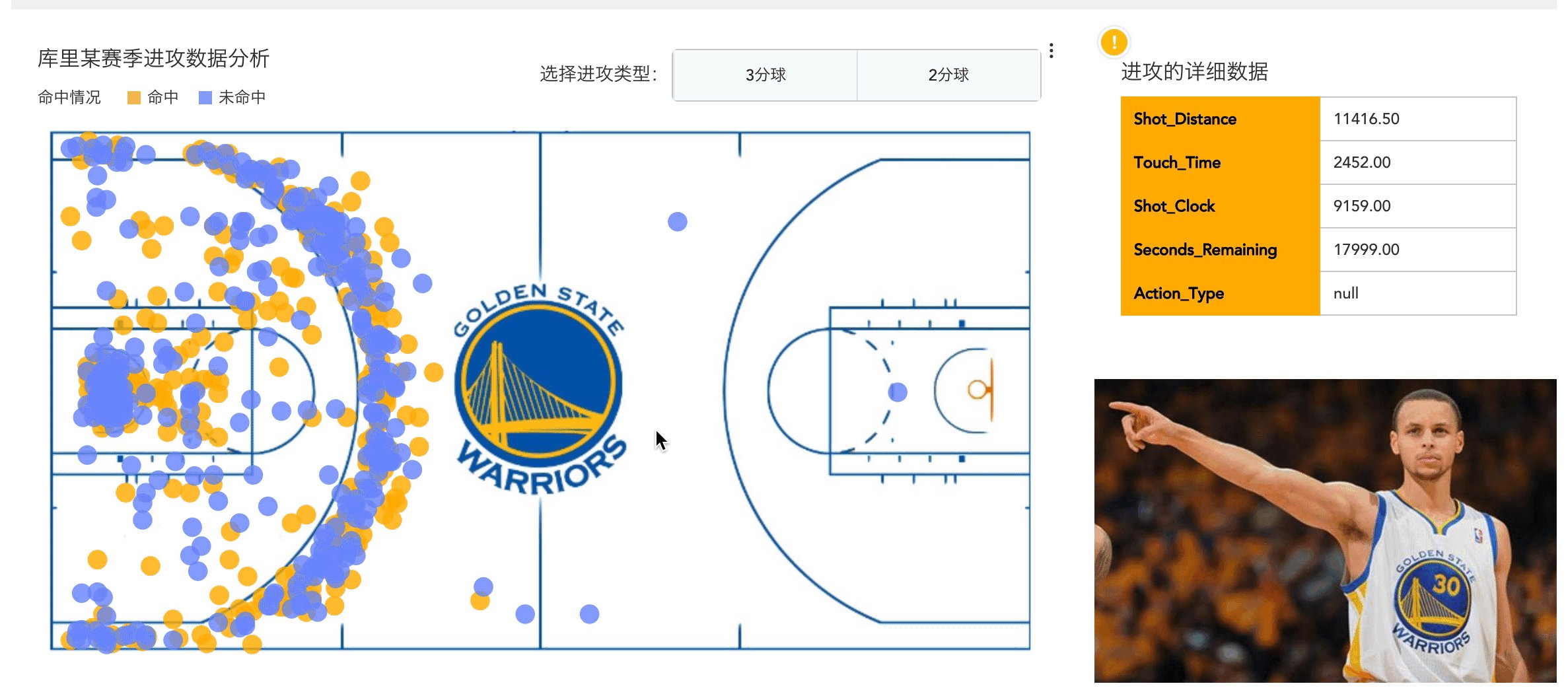
有数支持用户上传图片作为图表的背景地图,示例效果如图所示:
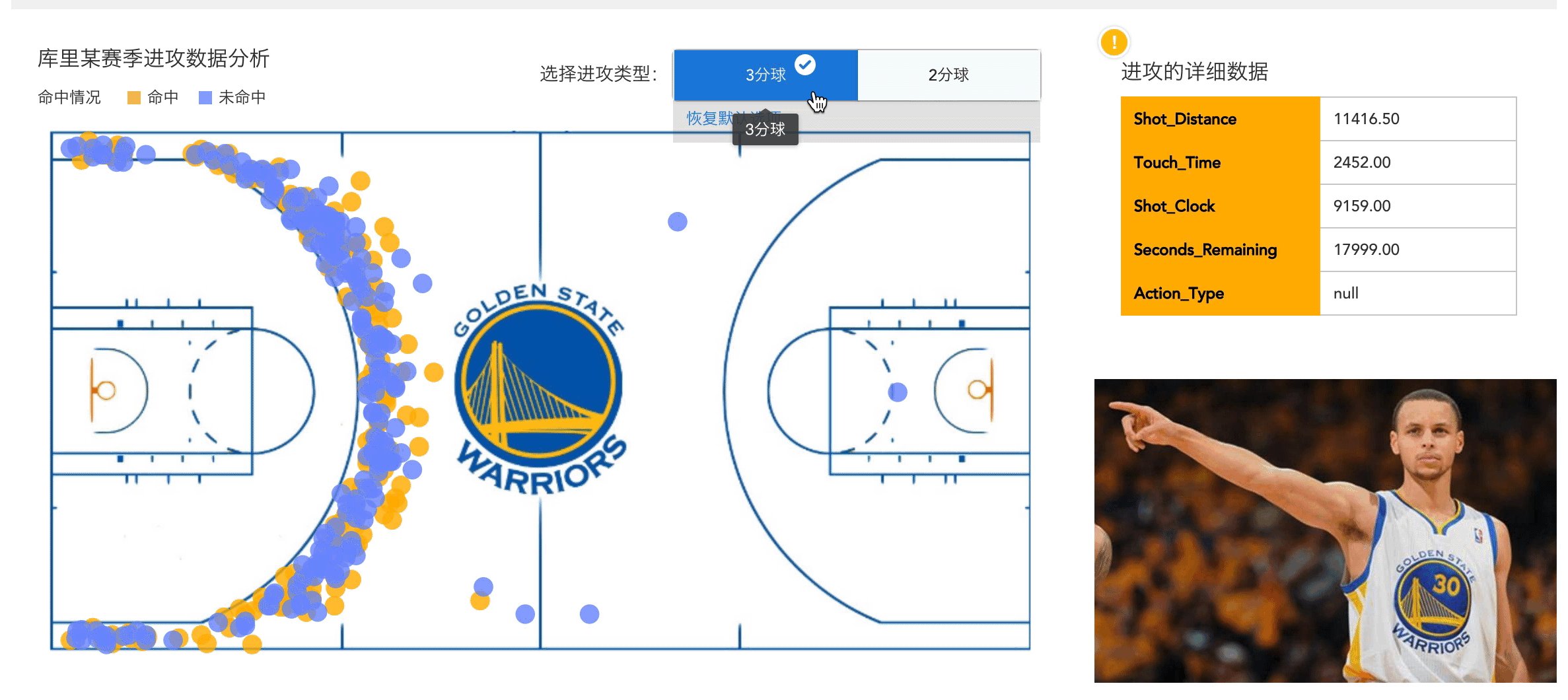
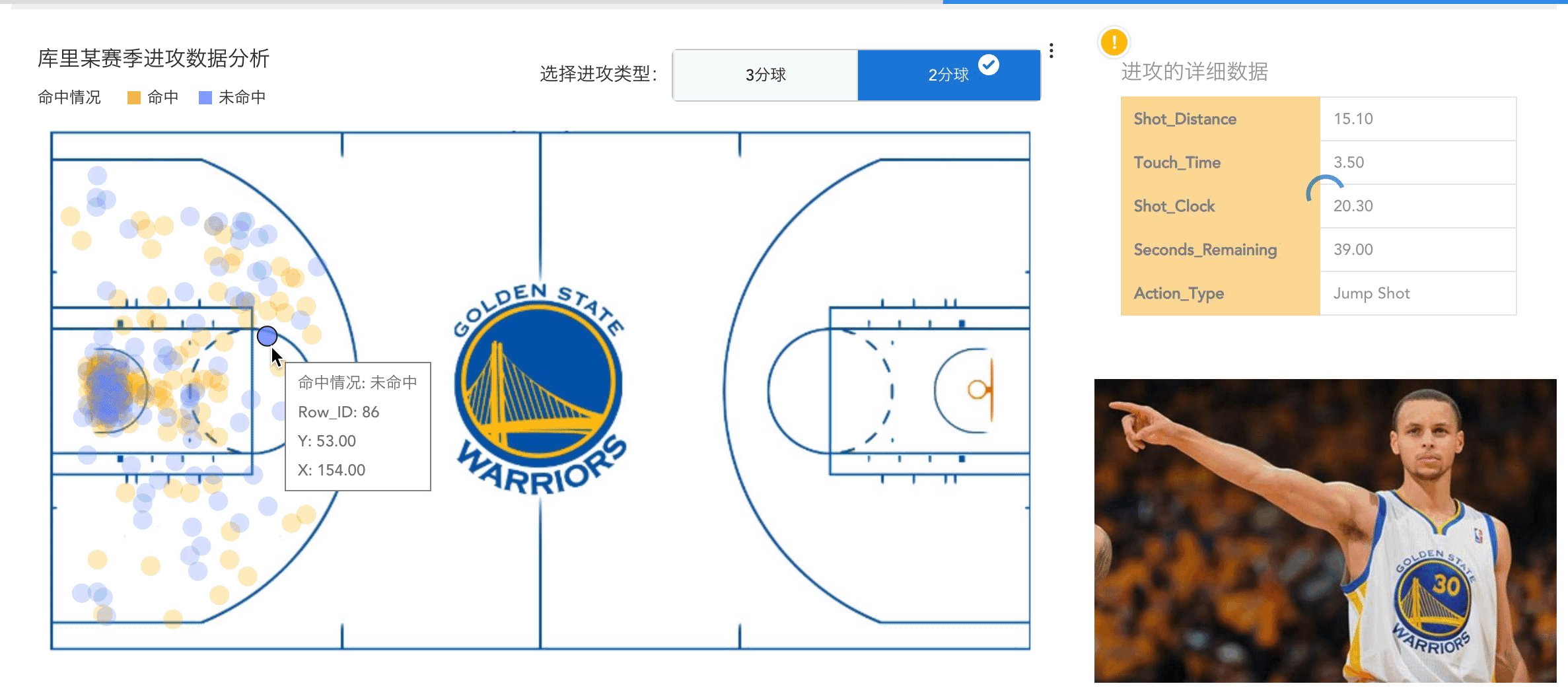
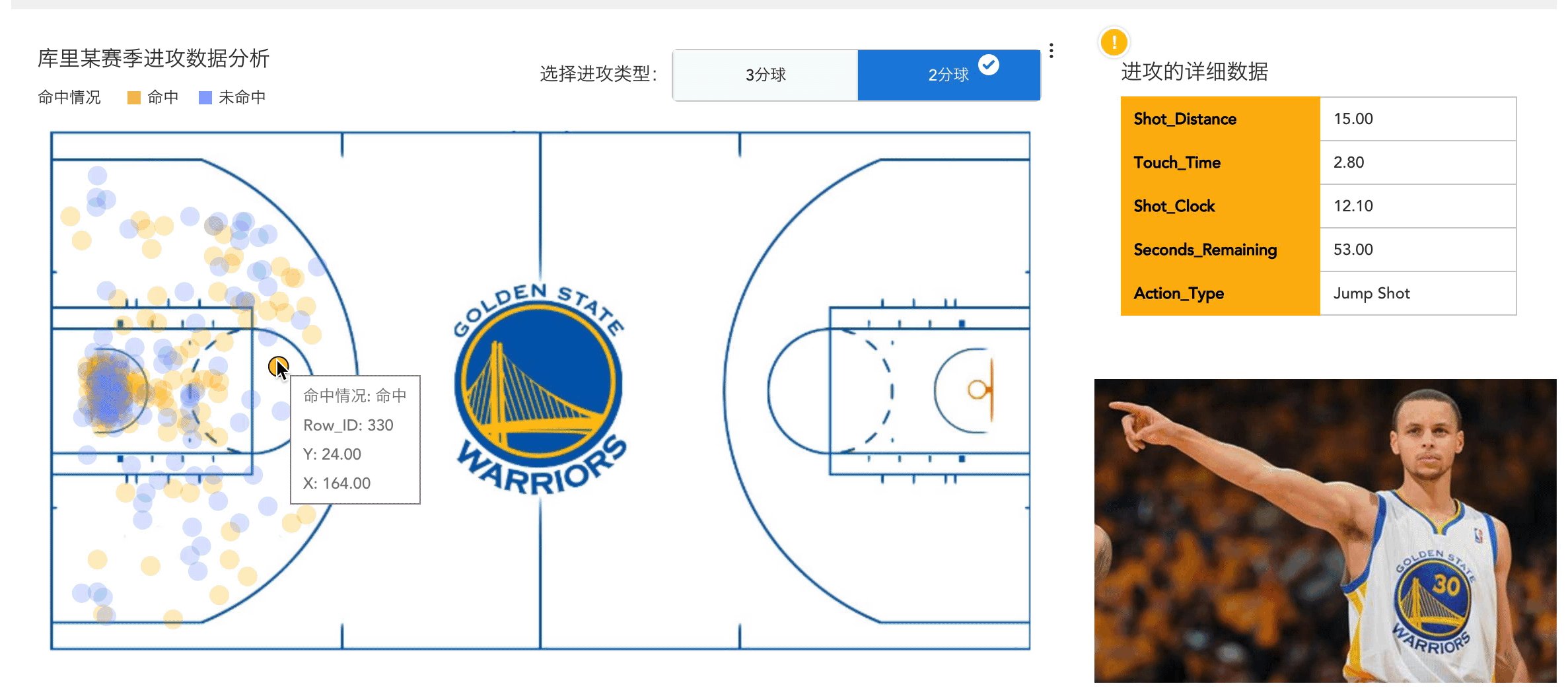
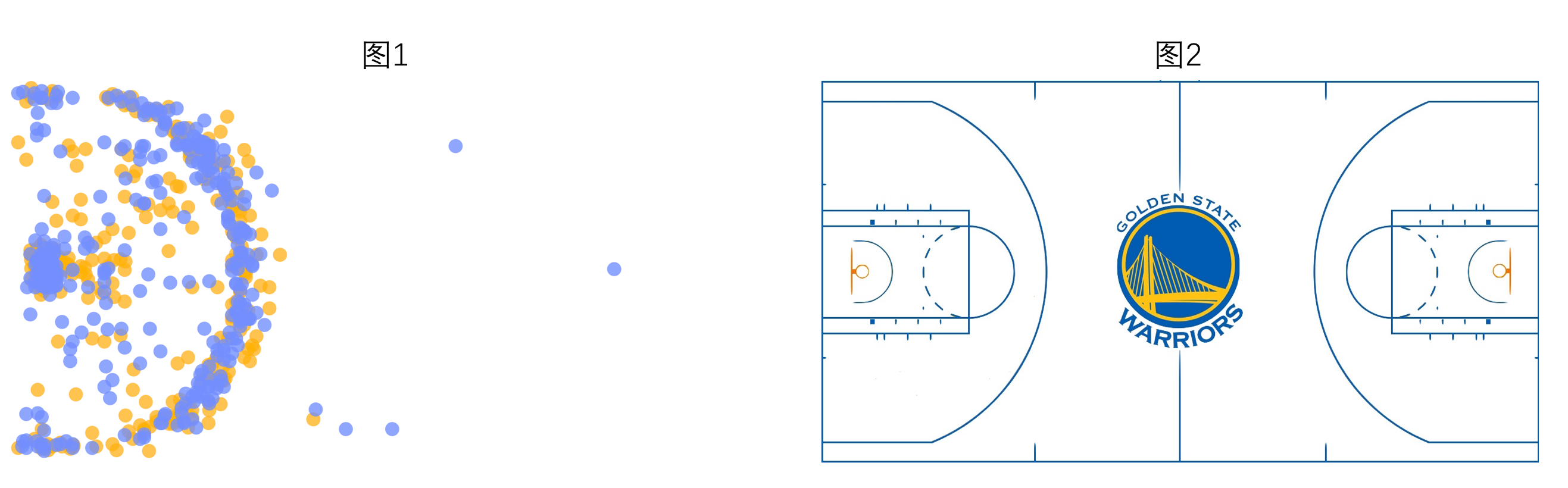
图中展示了库里某赛季的进攻数据。我们将篮球场地图作为图表的背景,每一个数据点表示库里在该位置发起了一次进攻,选中对应的数据点,右侧的表格会显示库里该次进攻的详细数据。通过自定义背景地图,我们可以更直观地分析库里的进攻行为。
如下图所示,其实自定义背景地图是由两部分组成,图1即是一张散点图,图2是我们要作为背景的图片素材。两张图叠加起来便组成了我们的自定义背景地图。
那么如何在有数中制作一张这样的图表呢,下面将为大家分步骤介绍:
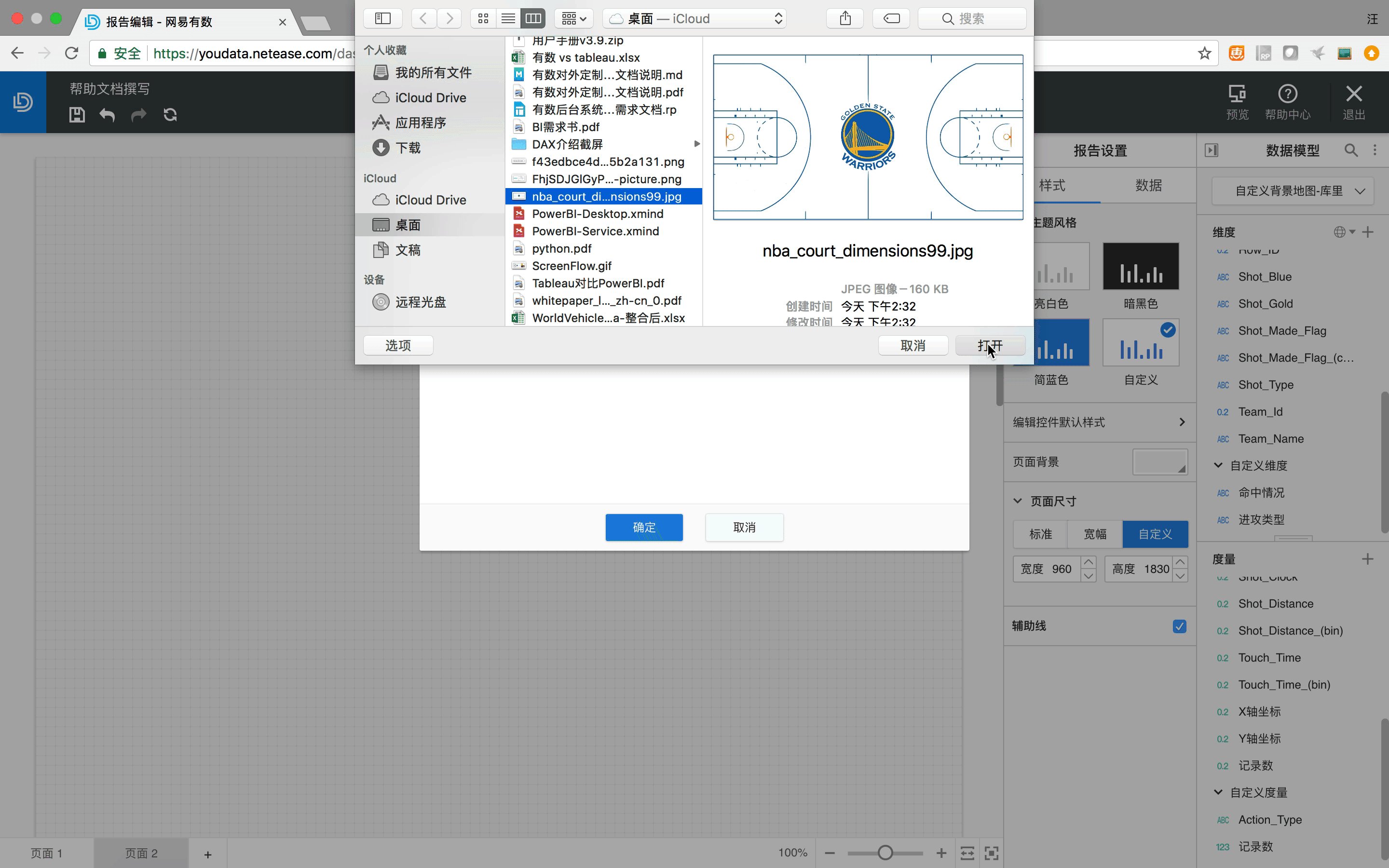
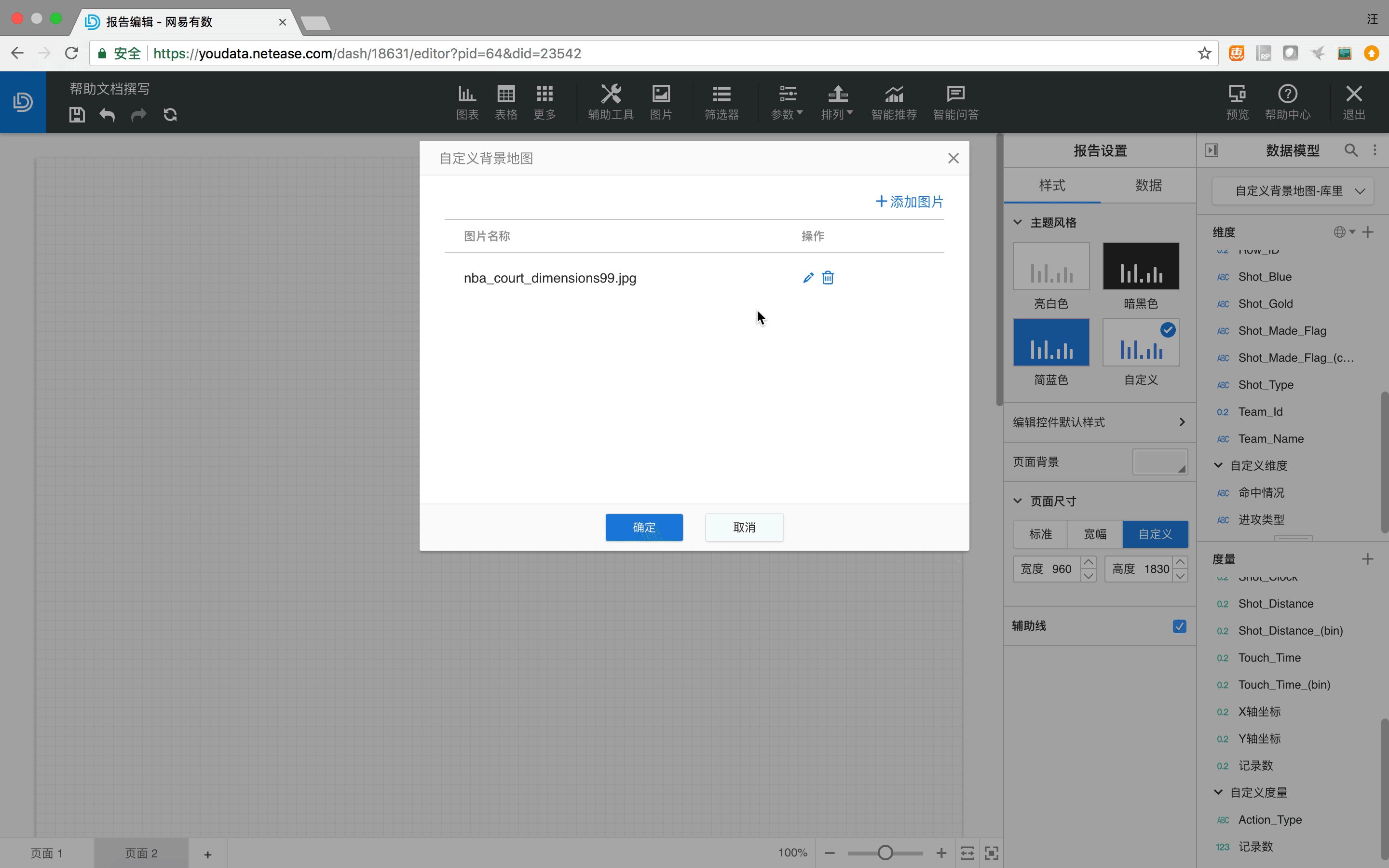
第一步,我们需要将图片素材上传至报告。
第二步,我们需要设置什么时候显示图片。
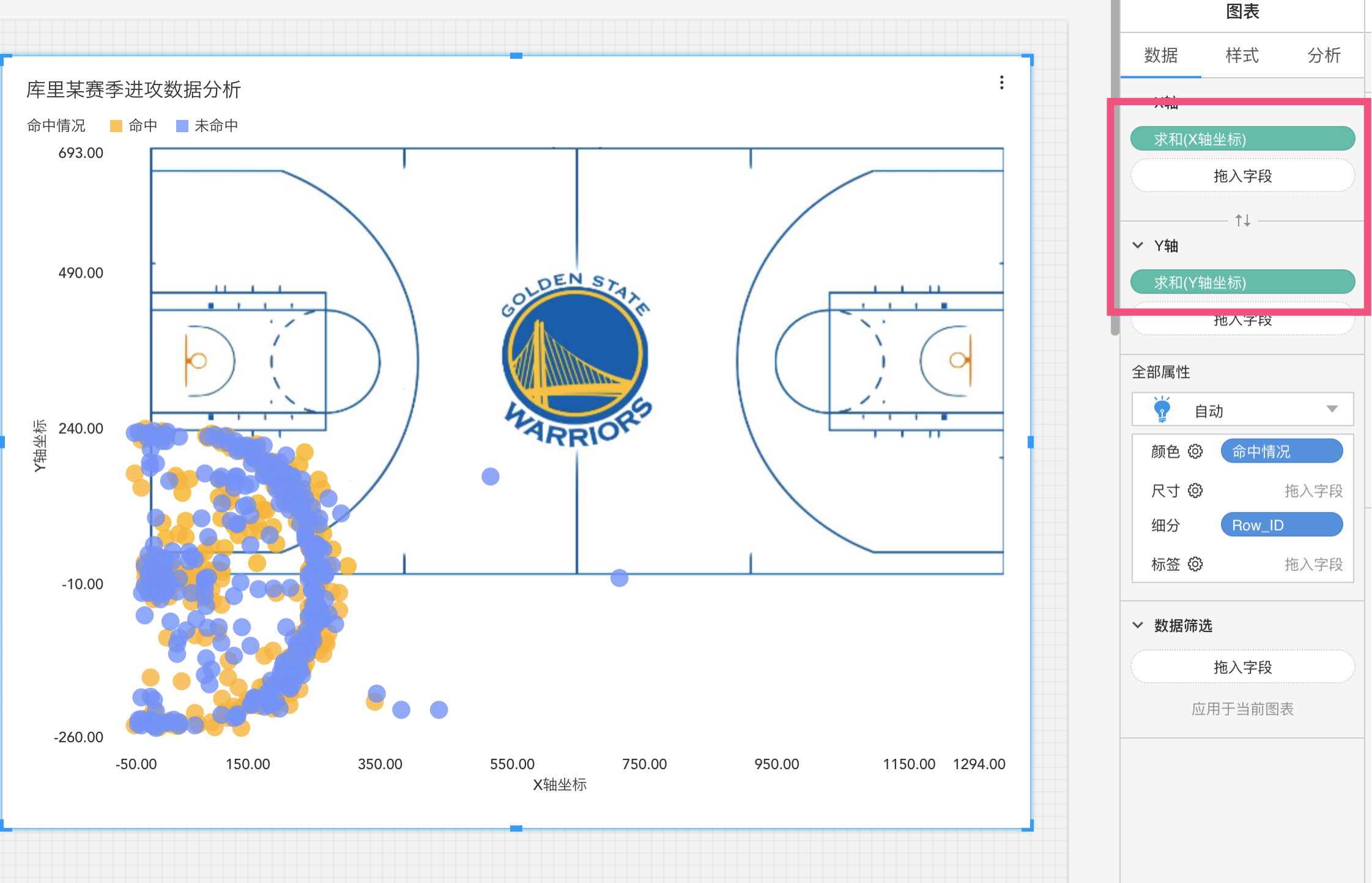
如下图所示,根据我们设置的图片显示条件,当我们将字段“X轴坐标”拖至图表控件的X轴,将字段“Y轴坐标”拖至图表控件的Y轴时,会将图片作为图表背景显示。
我们添加一个图表控件,并将“X轴坐标”、“Y轴坐标”拖入对应的区域,可以看到,图表已经将图片作为背景显示。
第三步,设置图片的显示位置。
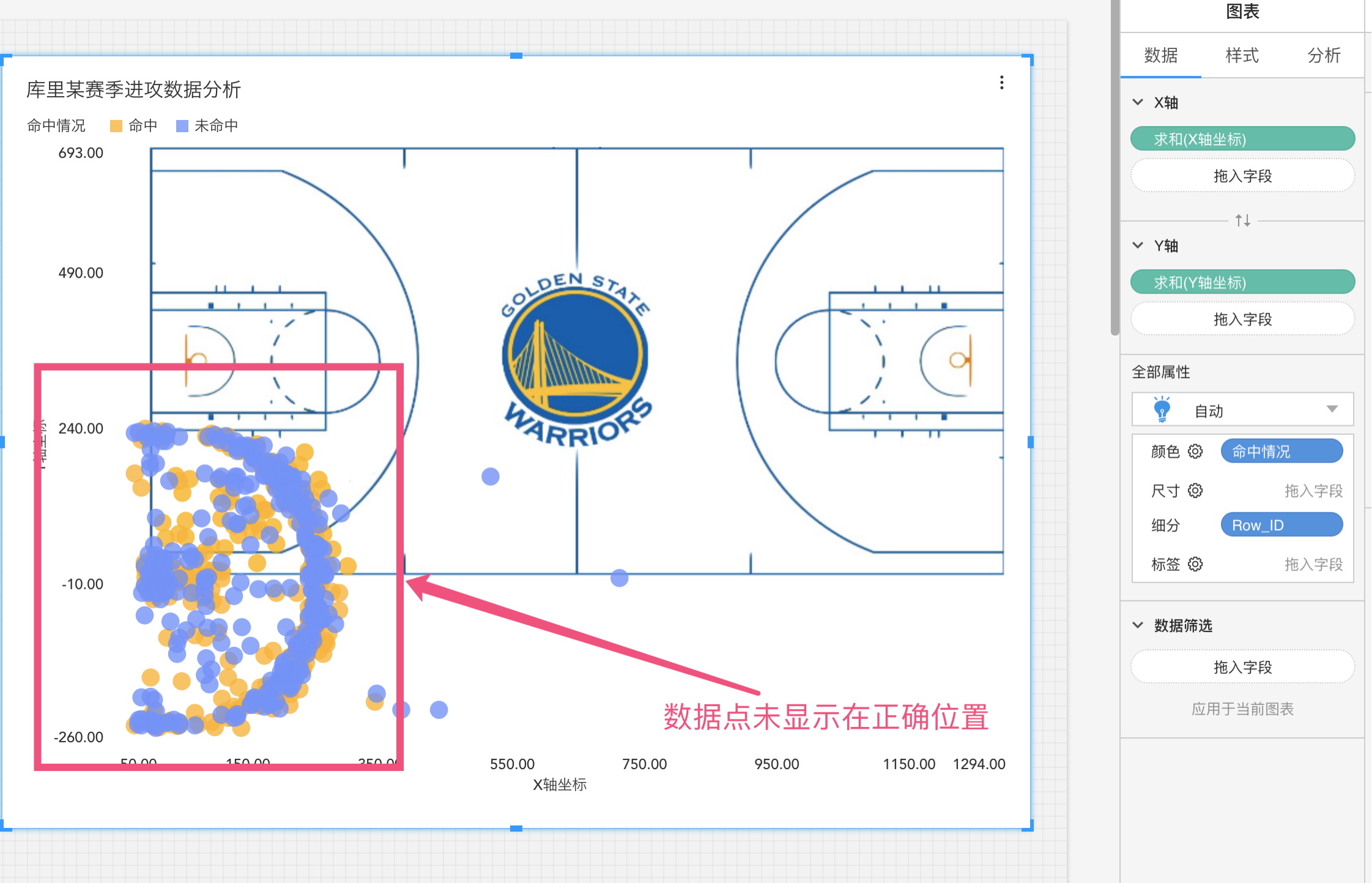
完成前两步时,我们已经可以绘制出自定义背景地图,但可以注意到,数据点并未显示在图片的正确位置。
因此,我们还需要对图片的显示位置进行调整。
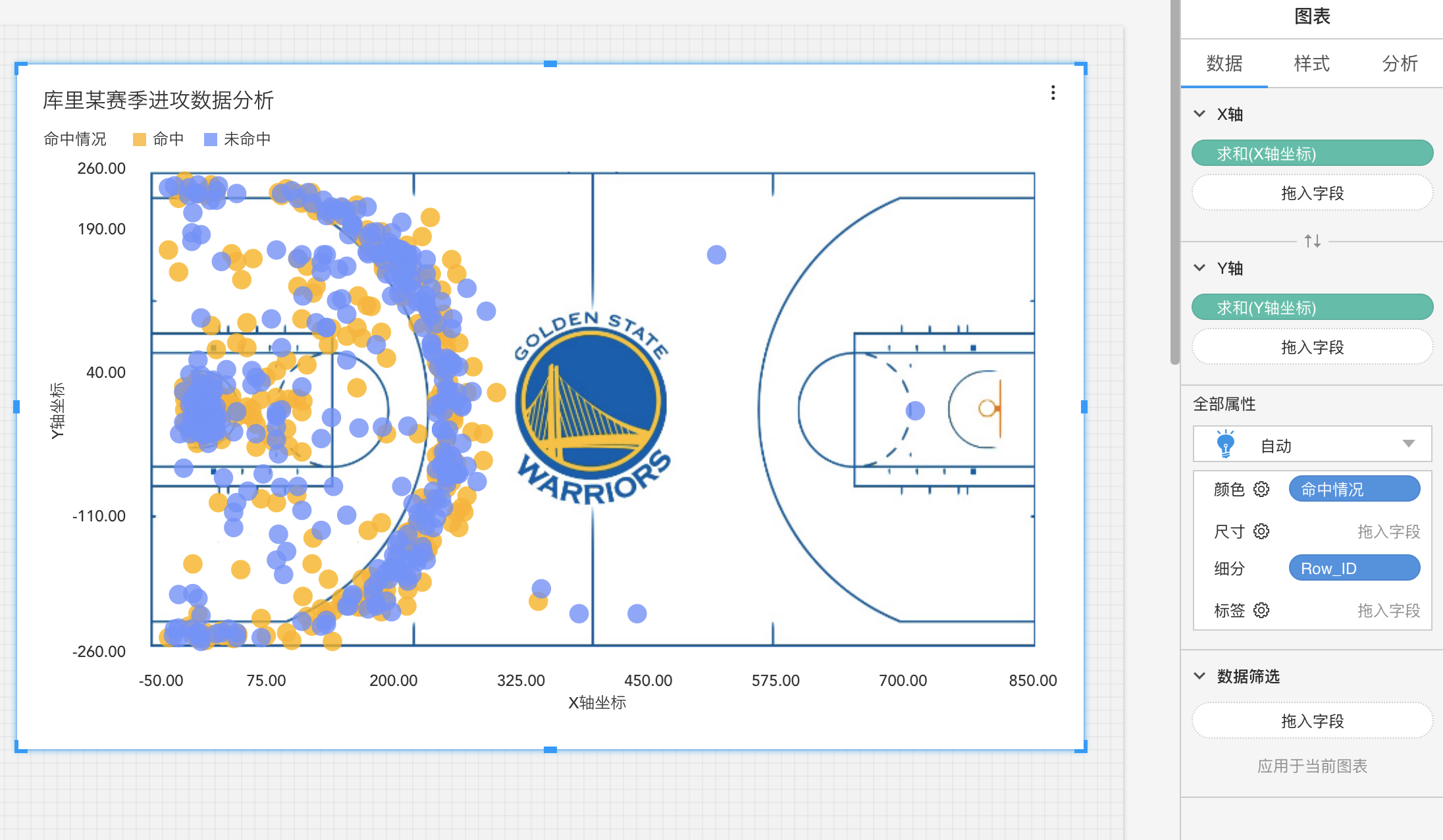
调整完成后,数据点就显示在图片的正确位置上了。