选择
创建者需要搜集选择类型的数据时选用“选择”控件,在控件设置处可以设置标题、提示说明、样式、选择方式、布局、选项、联动逻辑。

1.标题
标题默认为“选择”,点击标题框可以进行更改。
2.提示说明
输入提示信息后内容出现在标题的下方,可以对内容的样式进行设置。
3.样式
样式可以设置“列表选择”或“下拉选择”。
4.选择方式
选择方式可以设置单选或多选。
5.布局
布局可以设置选项横向展示或纵向展示。
6.选项
选项支持手动添加与绑定数据库。
(1)手动添加
点击“添加”时,可以加入一个选项。点击“批量添加”时,单行可以输入选项名称,换行可以新增选项。
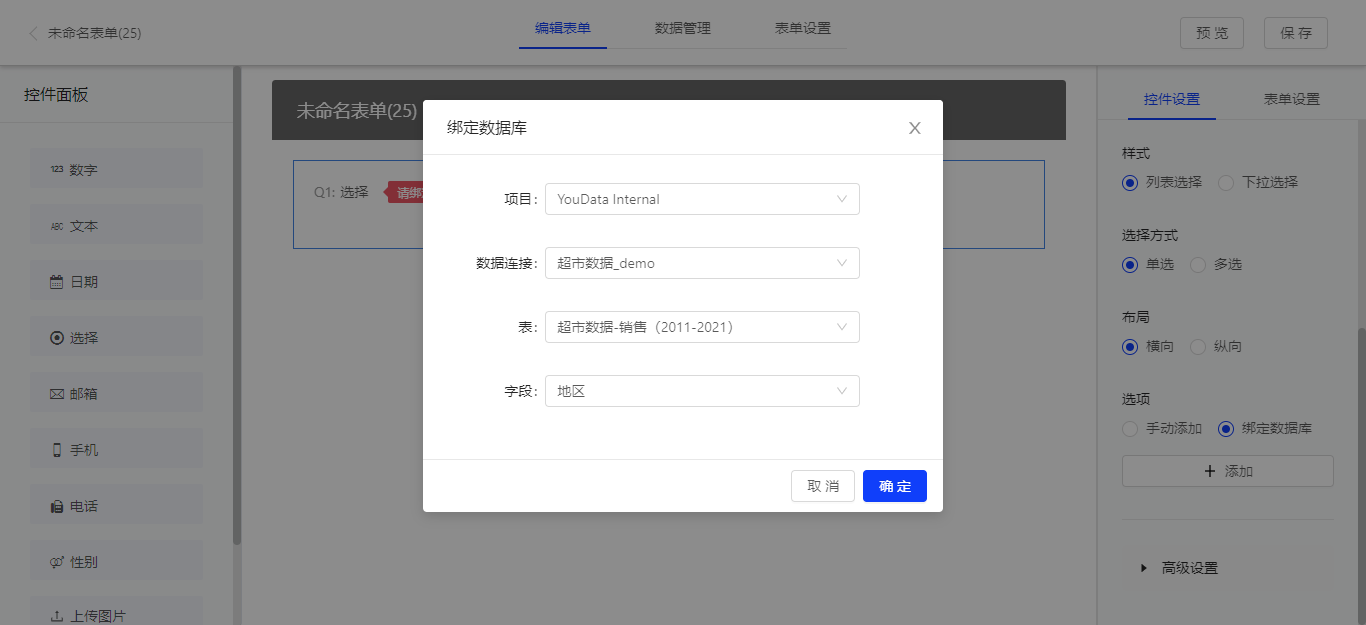
(2)绑定数据库
点击“绑定数据库”时,选择项目、数据连接、表、字段,

确定之后,该表所有的字段将会出现在选项处。

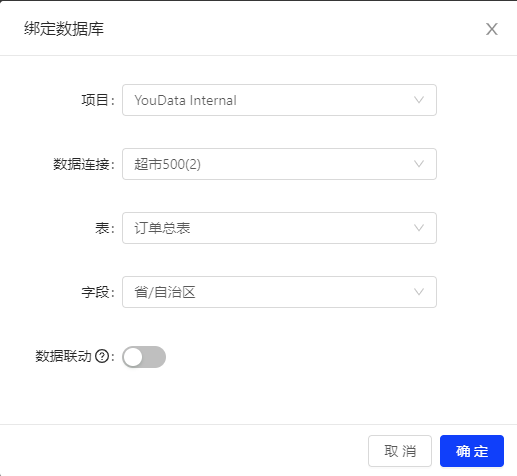
数据联动
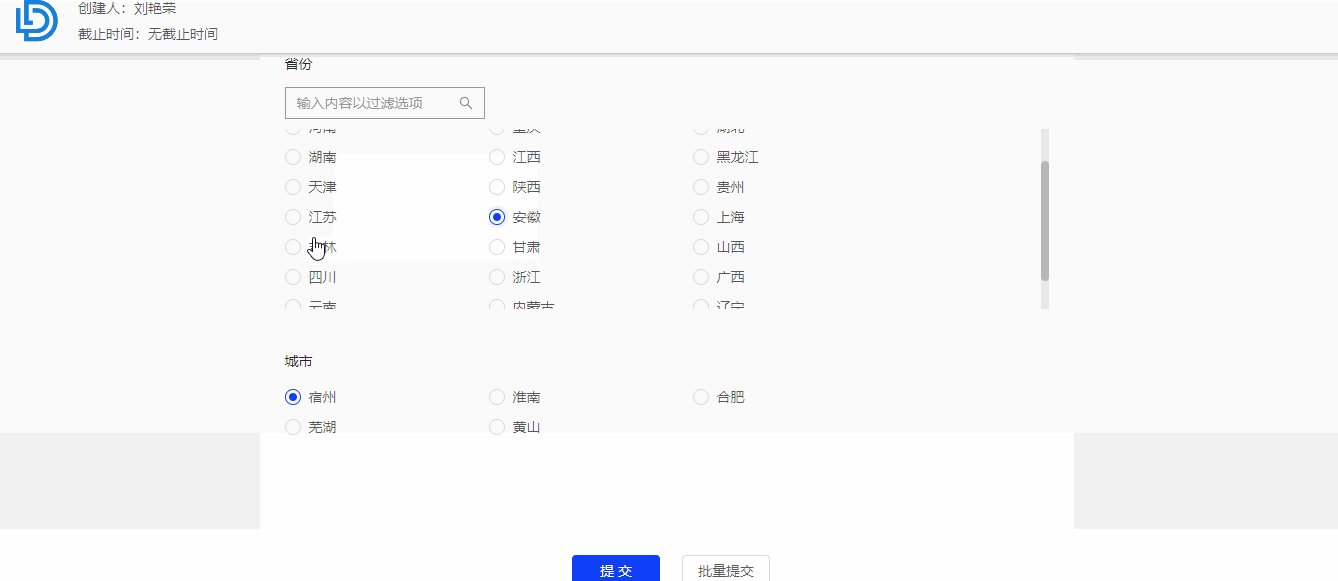
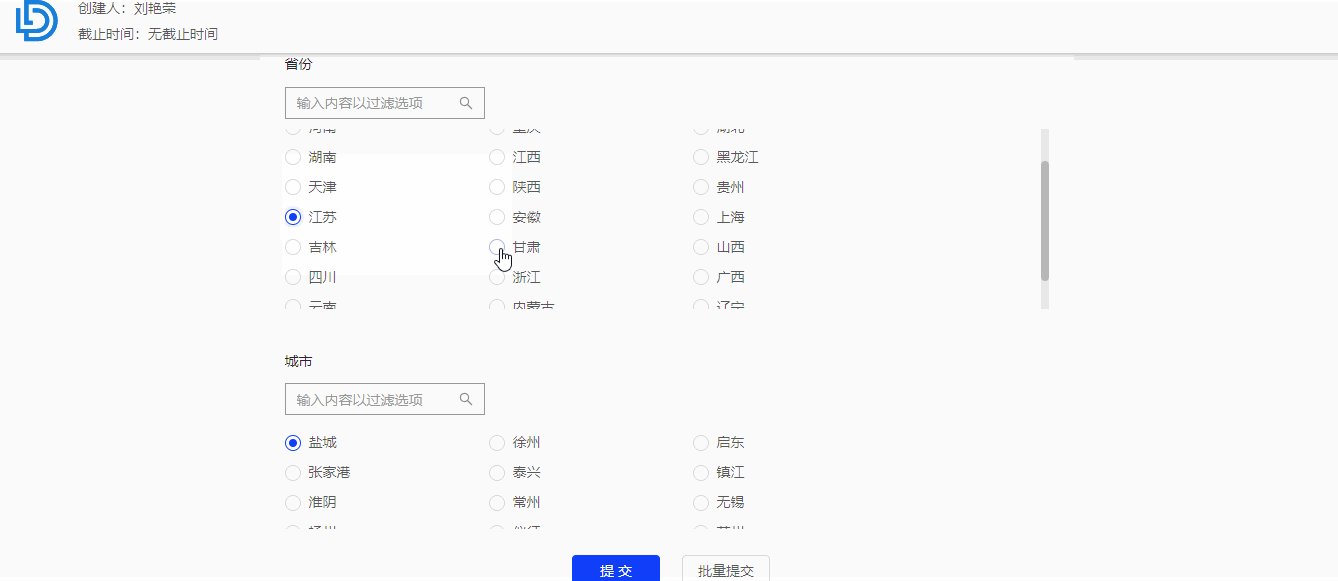
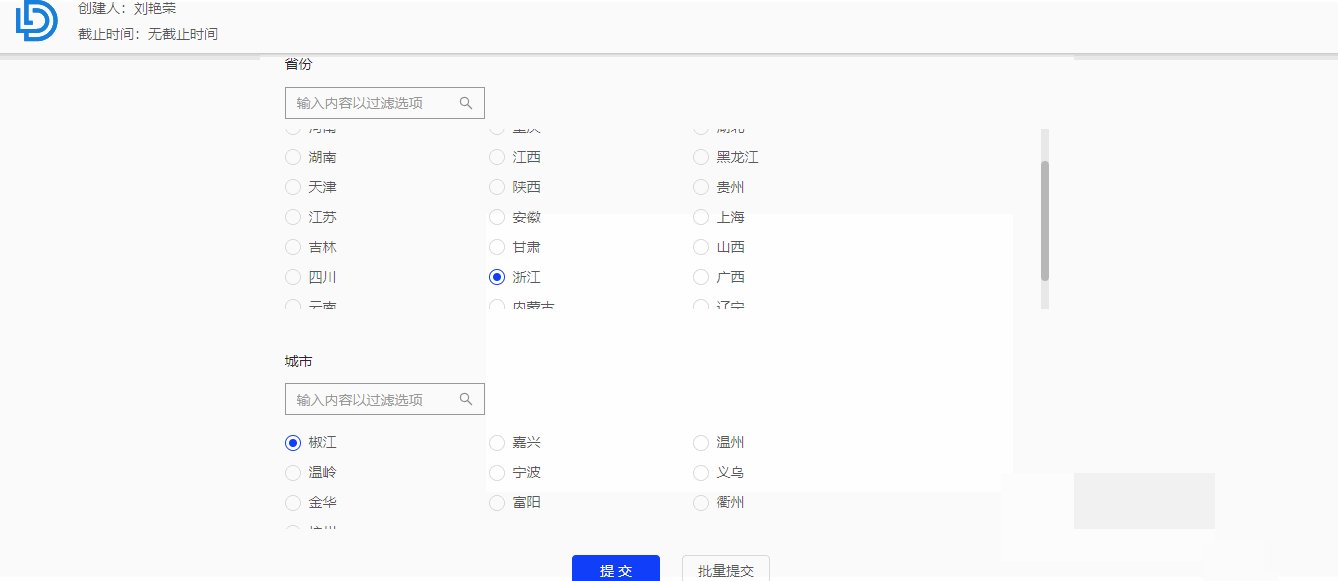
假如在填写数据时需要填写地址相关的信息,选择省份之后,希望可以在该省份中的包含的城市中进行选择,此时可以使用数据联动功能。
首先拖入两个“选择”控件,第一个控件如果选择绑定数据库,可以选择要显示的“省份”字段;如果要手动添加选项,可以手动输入省份,当输入内容与数据库中字段内容对应时,可以实现数据联动的效果。

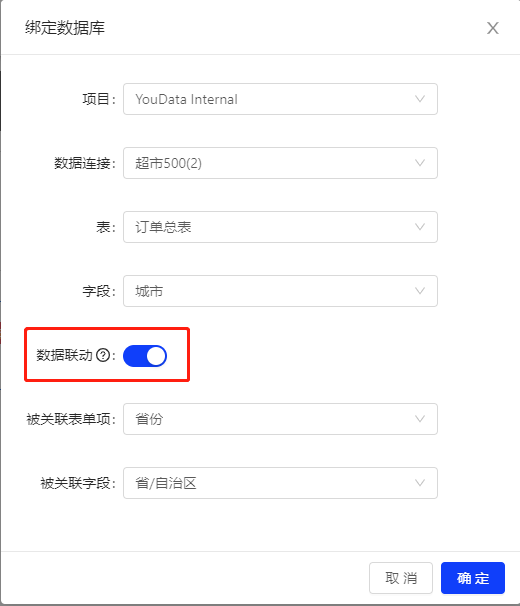
第二个控件选择绑定数据库,选择要显示的“城市字段”,打开数据联动按钮,显示被关联表单项和被关联字段,在被关联表单项中选择要关联的控件,此处选择“省份”,被关联字段在当前绑定数据库的表的其他字段中进行选择,此处选择“省/自治区”。

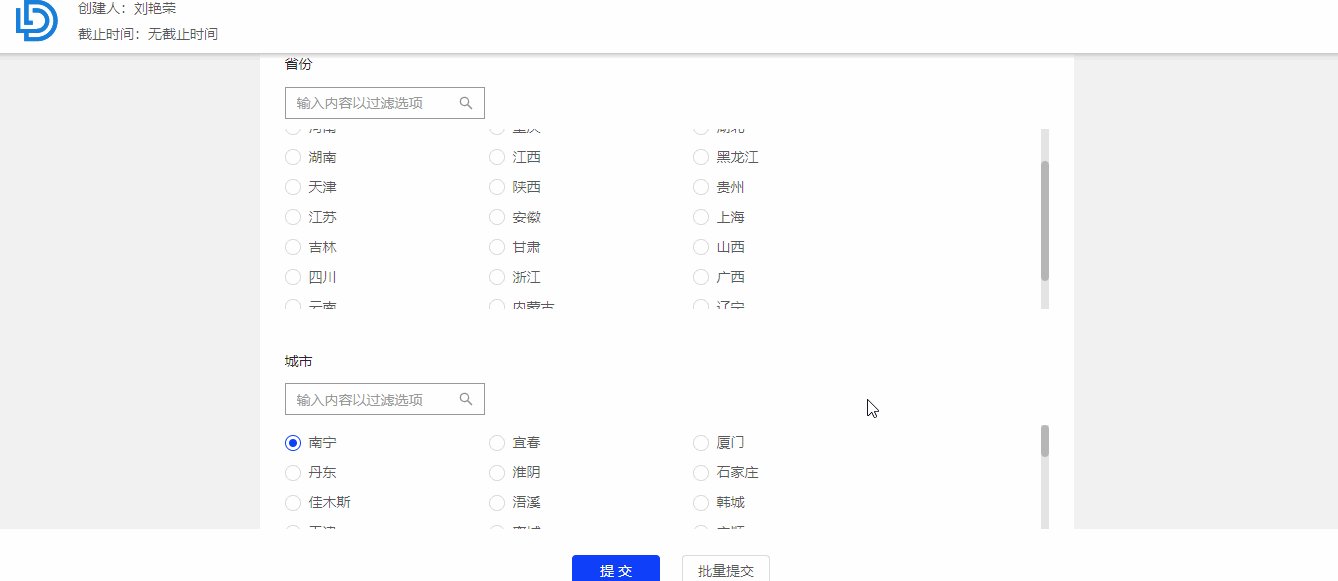
在填写数据时,当选择了省份之后,城市中联动显示该省份下所有的城市,如图所示:

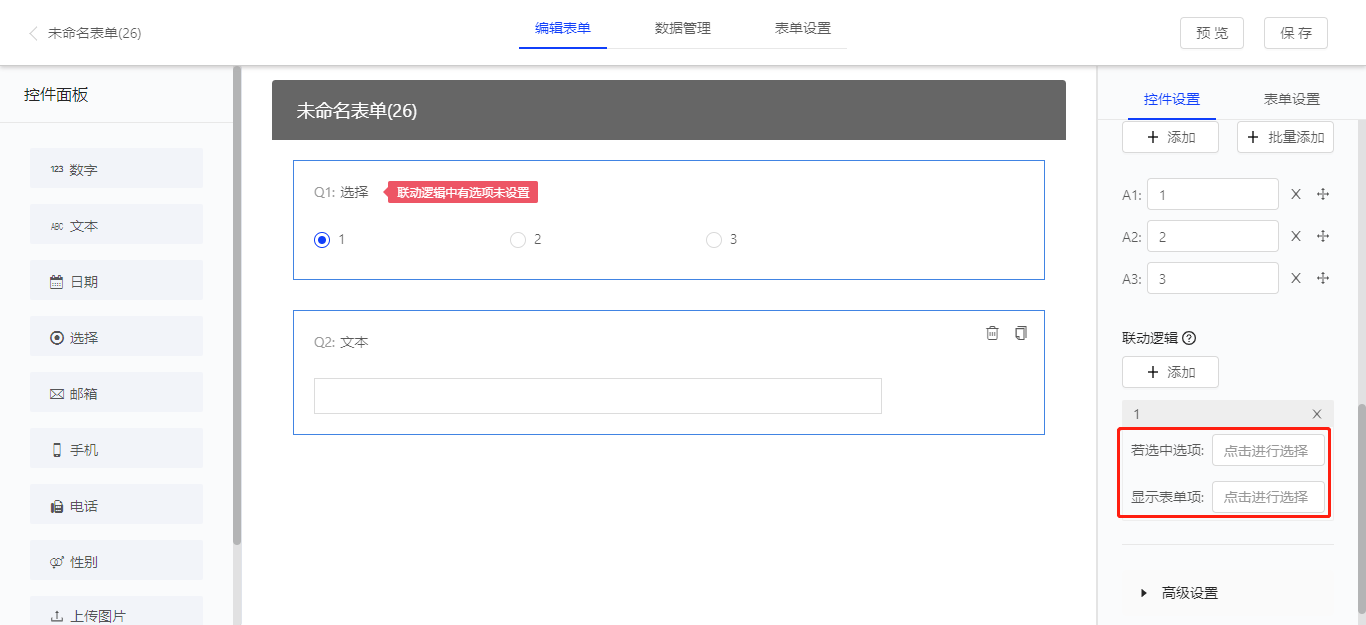
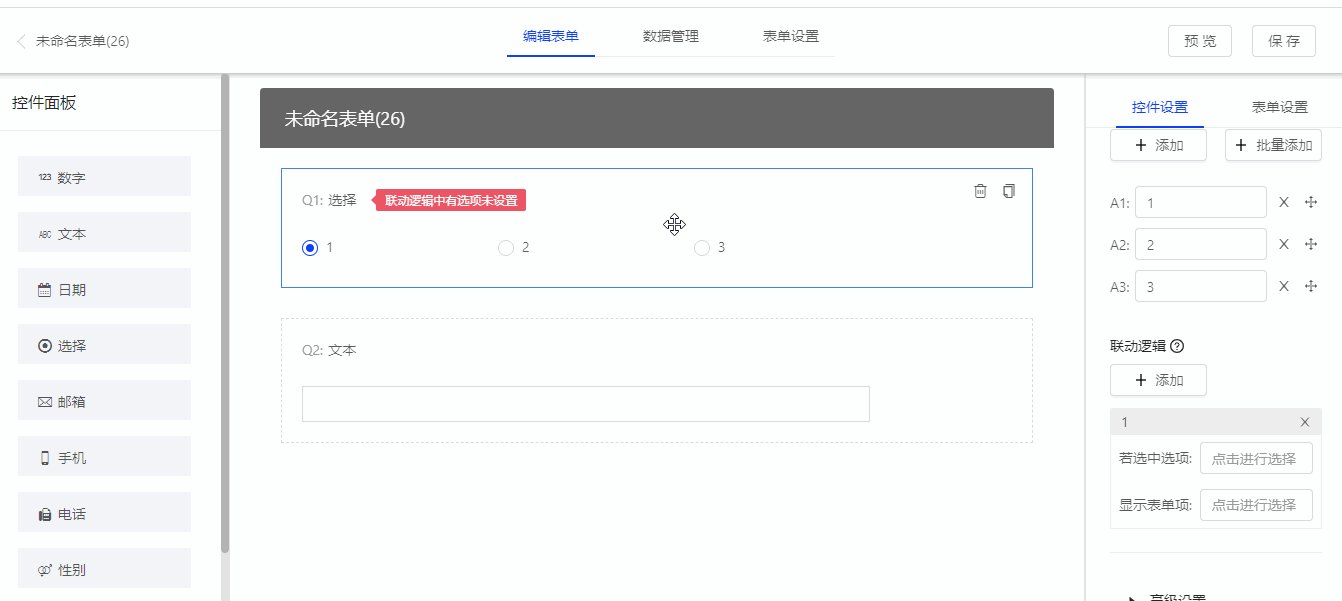
7.联动逻辑
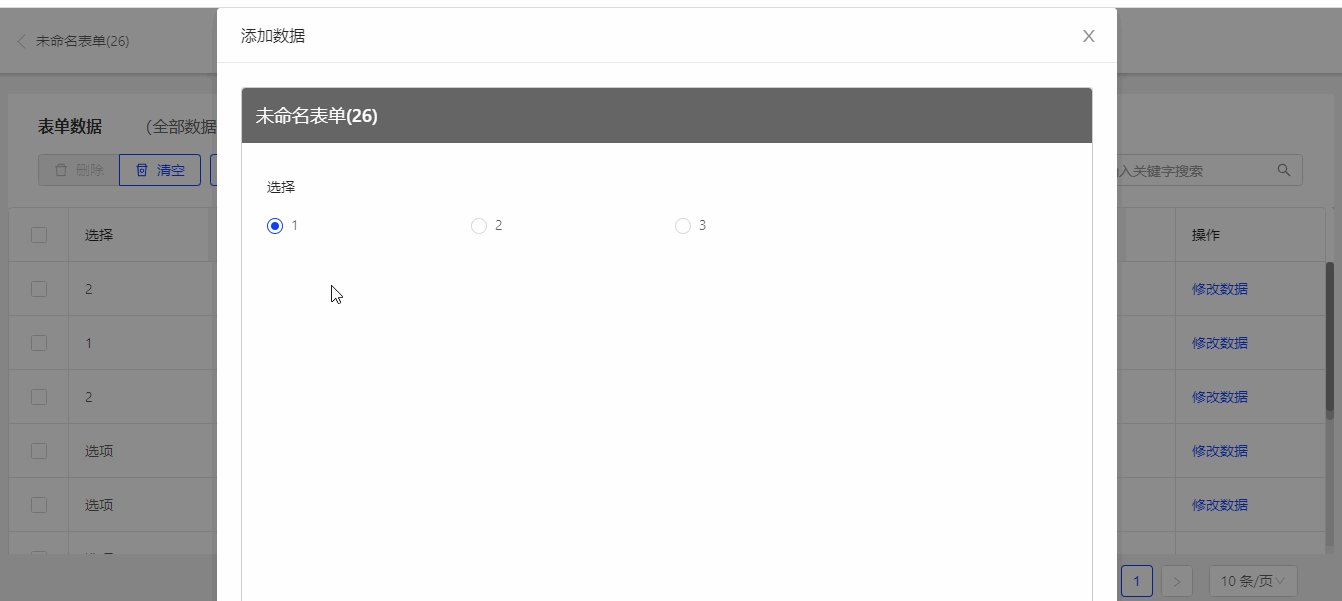
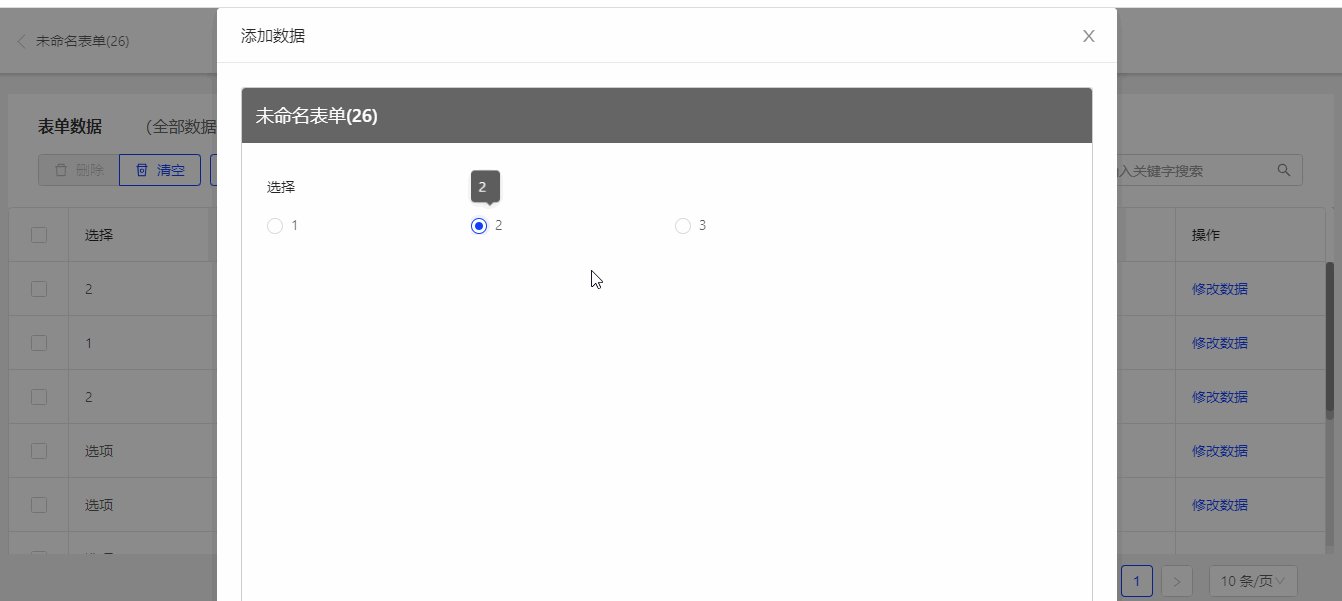
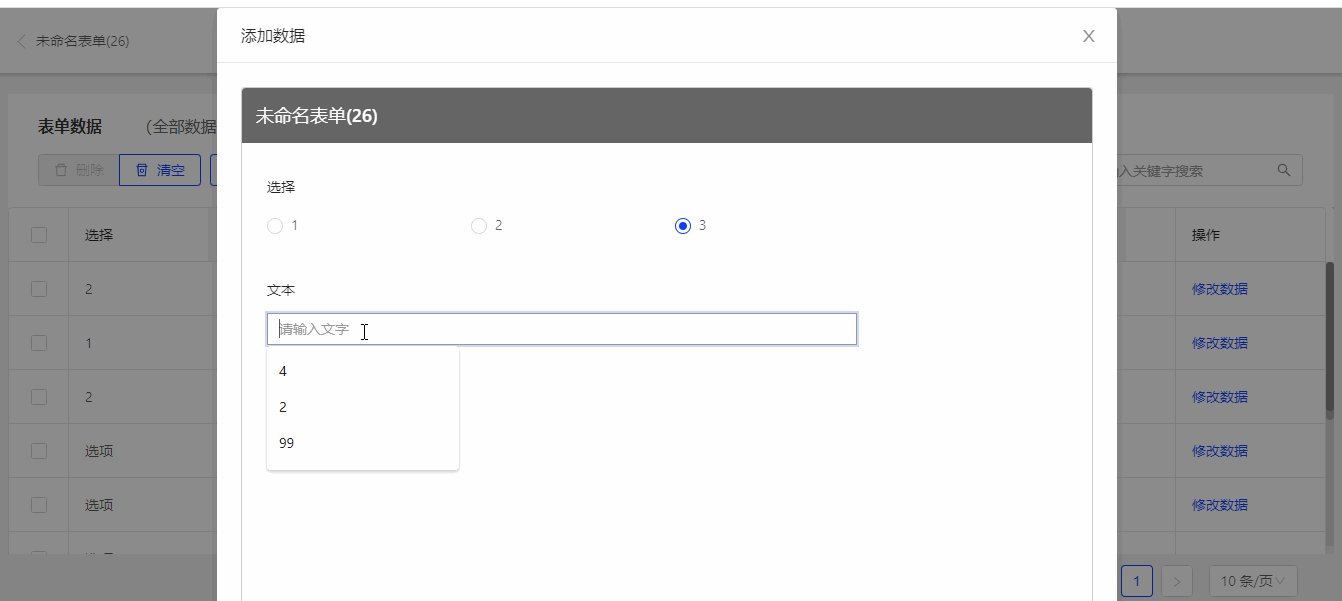
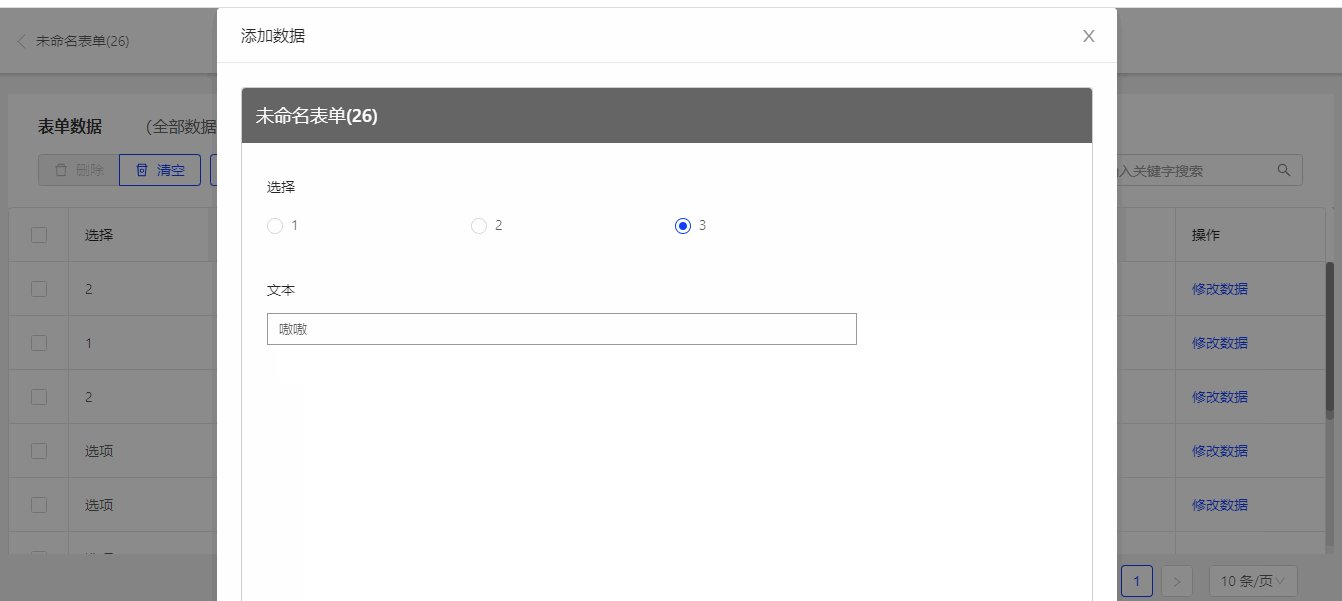
设定选择控件的联动逻辑后,填写者选择某选项后,表单将会显示被联动的控件。
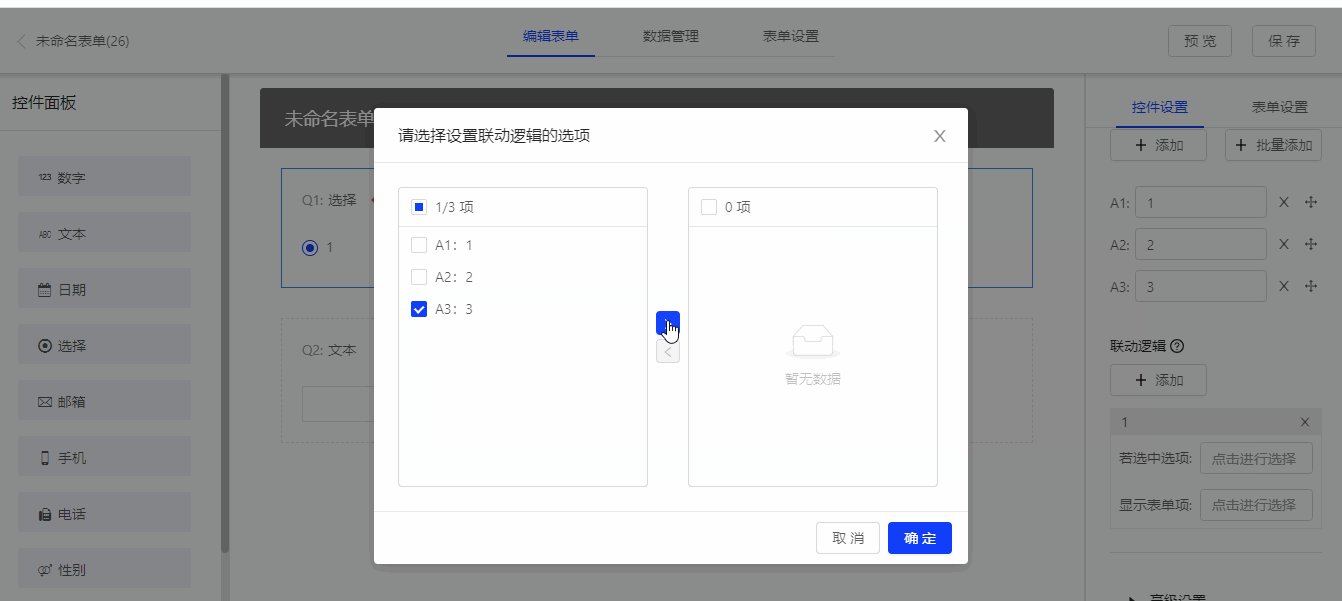
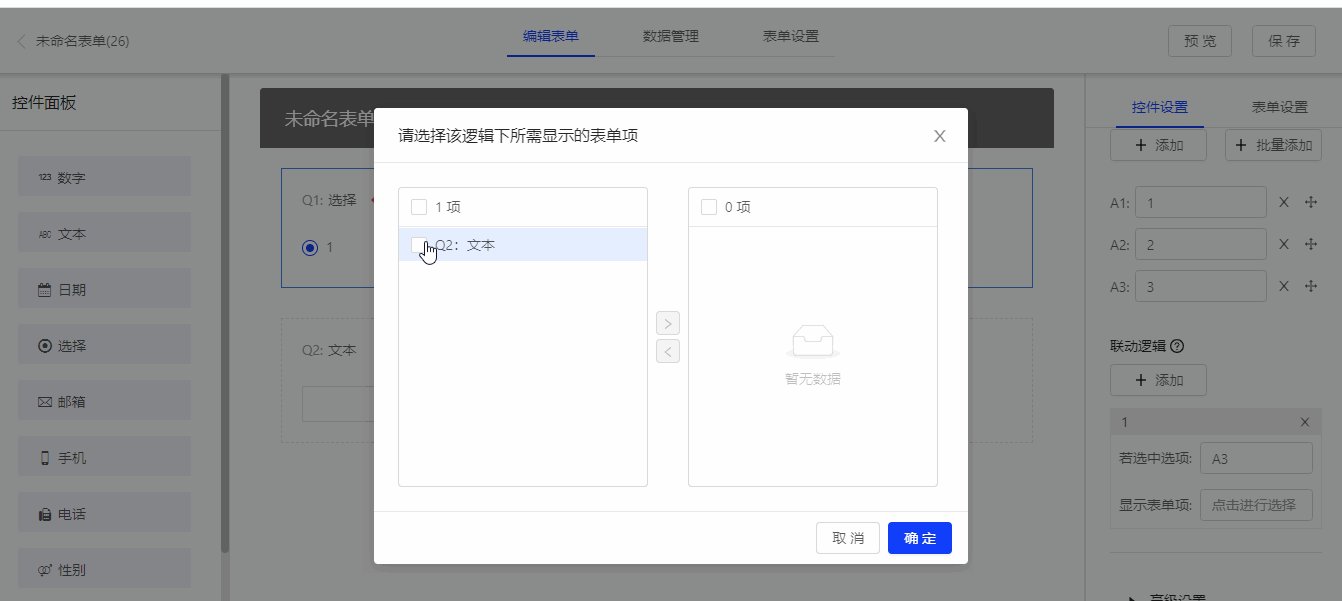
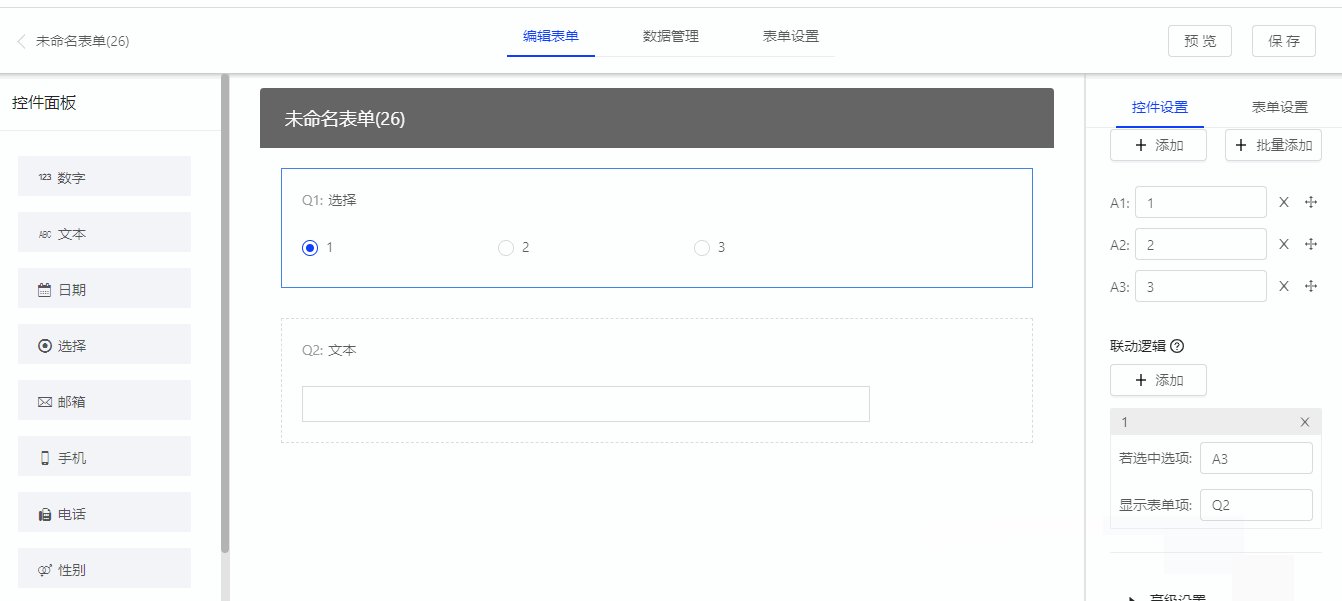
点击“添加”按钮后,可以设置选项及显示的表单项。

设置联动逻辑的选项与显示表单项时,可以多选。

填报时,只有选中设置的选项时,联动的表单项才会显示出来。