JavaScript自定义图表
网易有数支持用户编写JavaScript代码自定义绘制图表。
此功能仅网易有数旗舰版和私有部署版支持。
功能入口:更多-echarts-JavaScript

功能介绍:
第一步:插入echarts图表控件,在代码编辑区编写JavaScript代码,生成自定义图表
与echarts官网在线编辑器类似,可直接在有数的代码编辑框中输入echarts配置项完成图表绘制,以基础的折线图为例,输入如下代码:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
};点击[应用],代码运行无误,生成自定义图表:

代码中可以直接引用echarts变量,来调用echarts Api,也可对图表实例myChart变量来进行图表事件监听等操作。
以echarts的柱状图为例,输入如下代码:
option = {
title : {
text: '某地区蒸发量和降水量',
subtext: '纯属虚构'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['蒸发量','降水量']
},
toolbox: {
show : true,
feature : {
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
data : ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'蒸发量',
type:'bar',
data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3],
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markLine : {
data : [
{type : 'average', name: '平均值'}
]
},
},
{
name:'降水量',
type:'bar',
data:[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3],
markPoint : {
data : [
{name : '年最高', value : 182.2, xAxis: 7, yAxis: 183},
{name : '年最低', value : 2.3, xAxis: 11, yAxis: 3}
]
},
markLine : {
data : [
{type : 'average', name : '平均值'}
]
},
}
]
};
myChart.on('click', {seriesIndex: 1}, function() {
myChart.setOption({
series: [{}, {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgb(55, 158, 168)'
}, {
offset: 1,
color: 'rgb(55, 70, 131)'
}])
}]
})
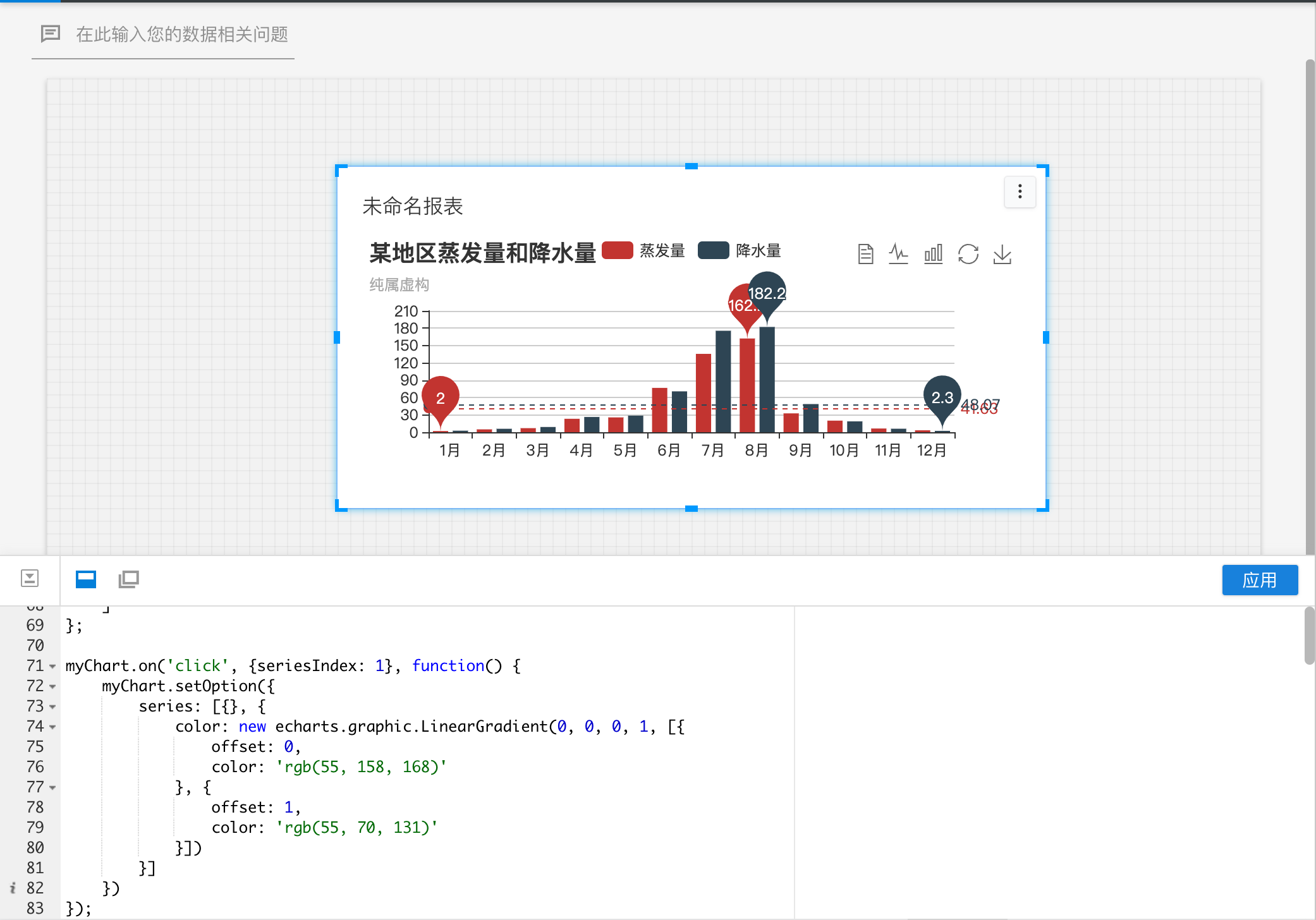
});点击[应用],代码运行无误,生成自定义图表:

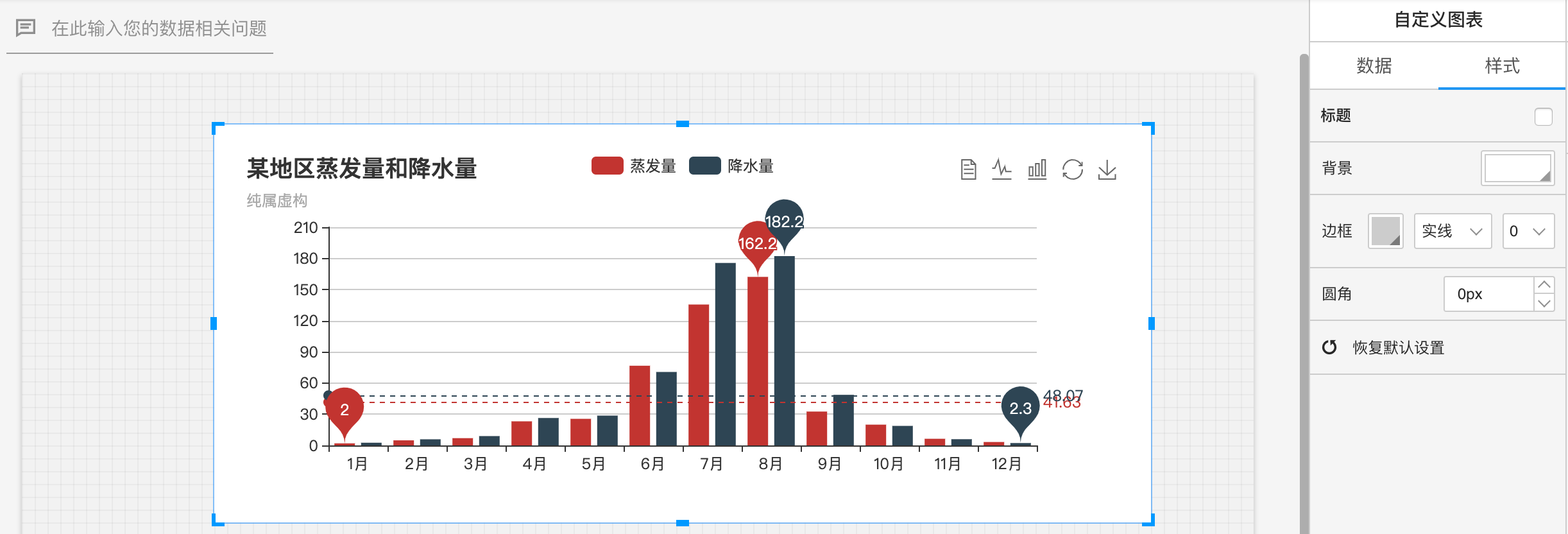
由于代码定义了图表标题,因此可将有数默认标题修改为不显示,拖拽调整整个图表的大小,即可得到一个好看的echarts图表:

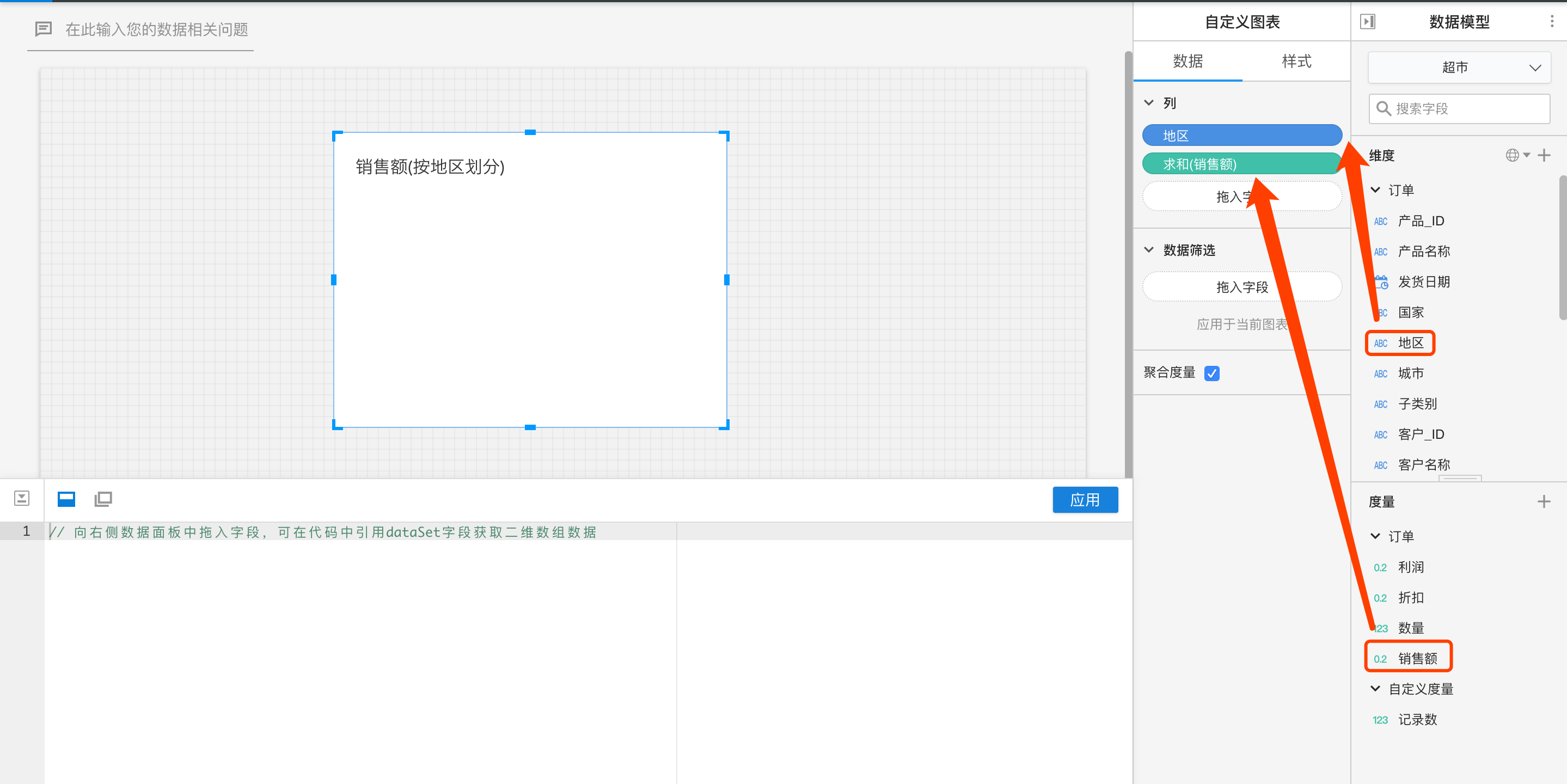
第二步:拖入pill,引用pill生成的dataSet数据集

有数的dataSet的默认数据格式为二维数组,以上述pill为例,dataSet值应为:
[[“东北”, 1000], [“西北”, 2000],…]
可在代码编辑区输入:console.log(dataSet),然后在浏览器控制台查看该数据集的完整数据。
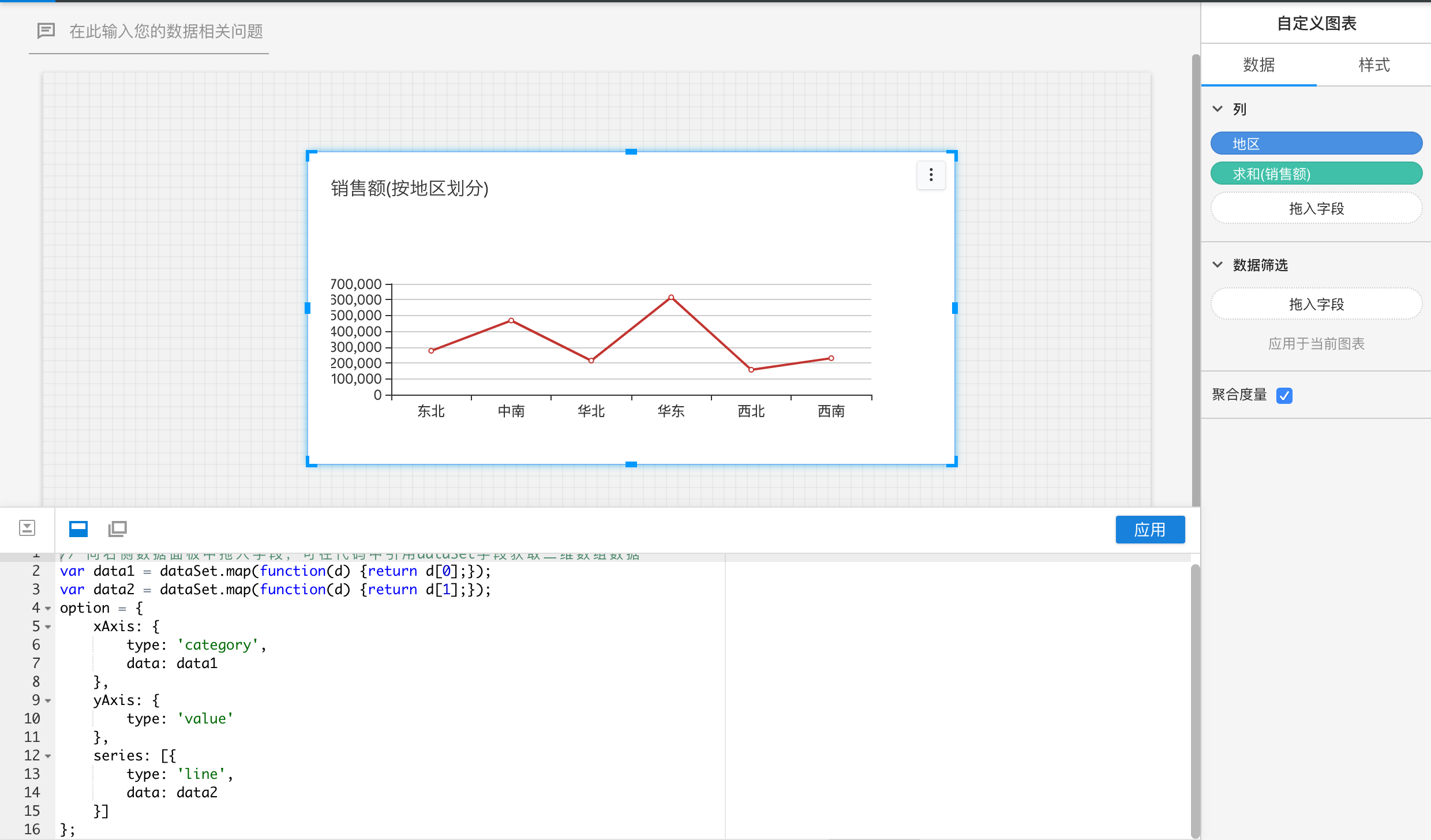
用户可自由处理dataSet数据,并在配置项中引用:
// 向右侧数据面板中拖入字段,可在代码中引用dataSet字段获取二维数组数据
var data1 = dataSet.map(function(d) {return d[0];});
var data2 = dataSet.map(function(d) {return d[1];});
option = {
xAxis: {
type: 'category',
data: data1
},
yAxis: {
type: 'value'
},
series: [{
type: 'line',
data: data2
}]
};
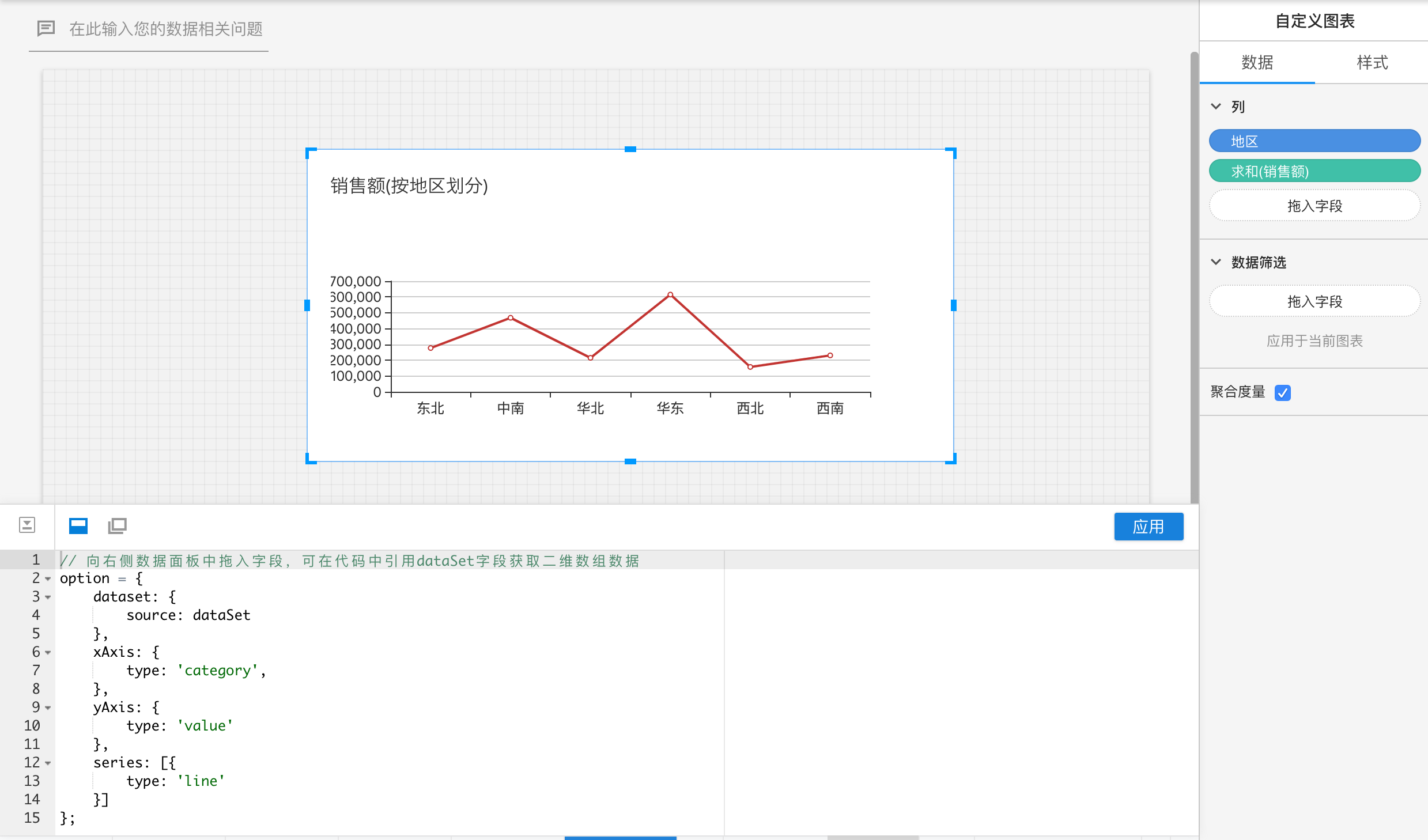
如无需对原始数据进行处理,可以直接在代码中用单独的数据集dataSet来声明数据,自由指定数据到视觉的映射:
dataset: { source: dataSet },
// 向右侧数据面板中拖入字段,可在代码中引用dataSet字段获取二维数组数据
option = {
dataset: {
source: dataSet
},
xAxis: {
type: 'category',
},
yAxis: {
type: 'value'
},
series: [{
type: 'line'
}]
};
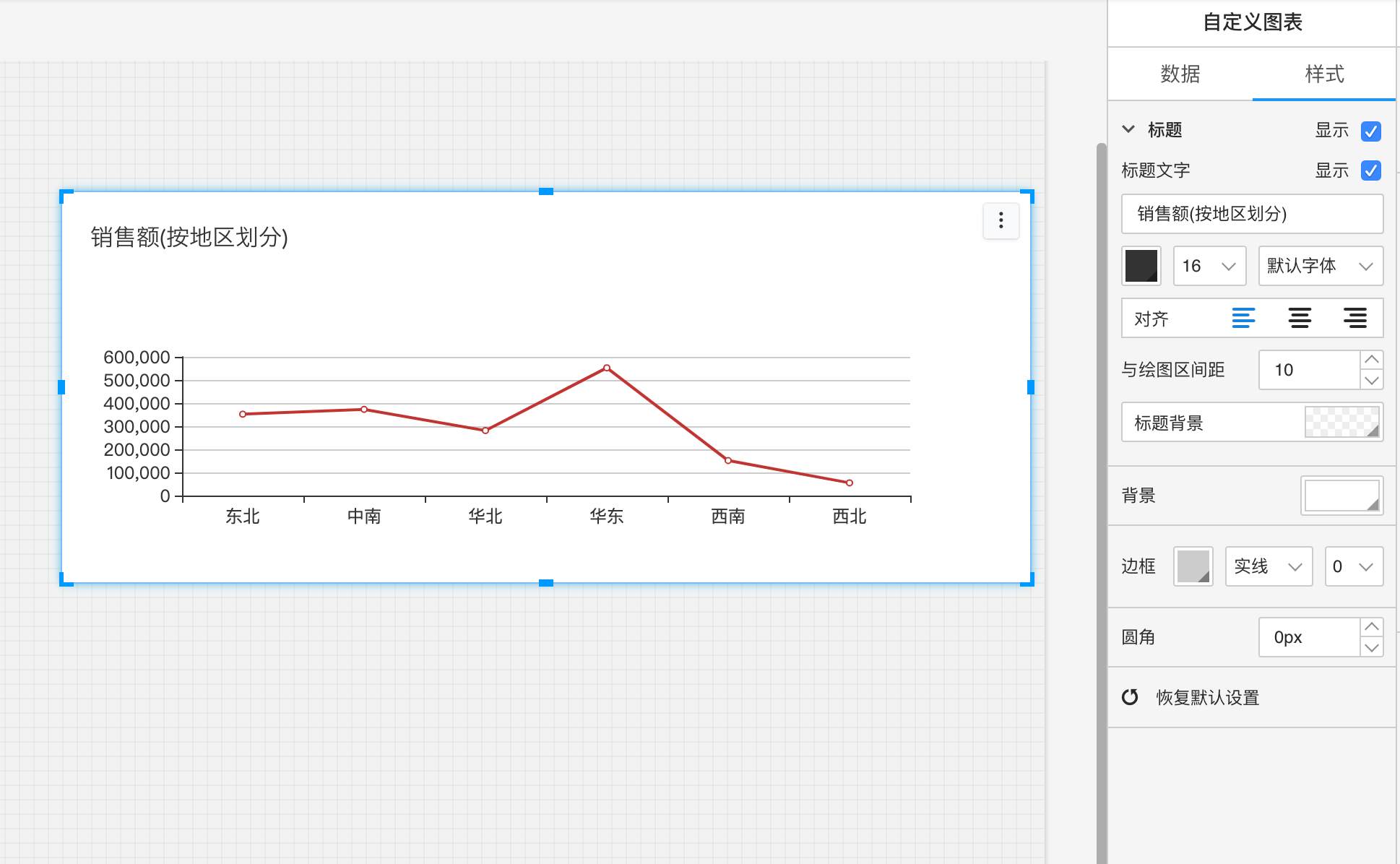
第三步:边框样式的调整
可拖拽改变图表大小,让其显示完全,也可在样式面板对标题及整个图表的背景、边框、圆角等作调整。

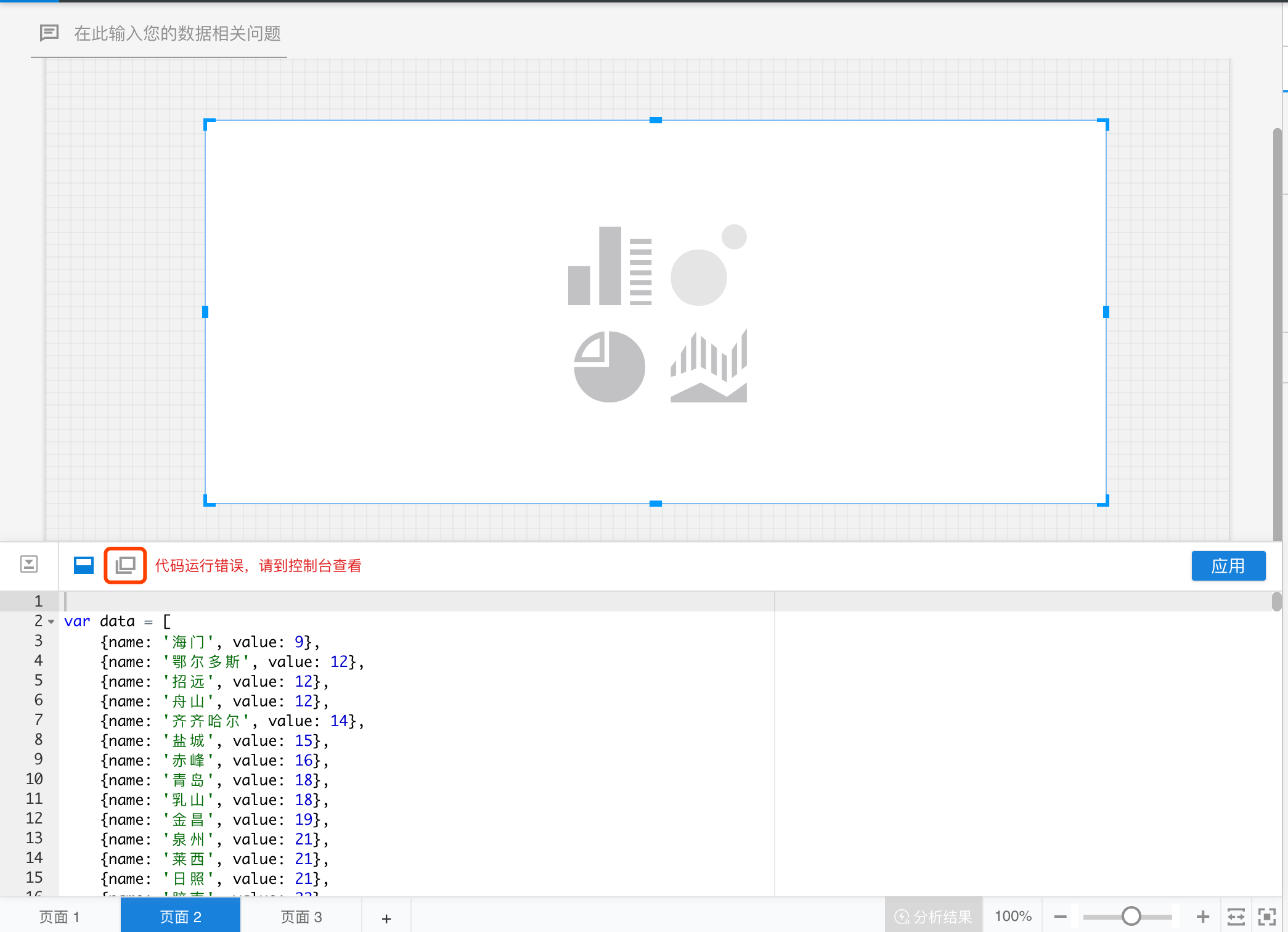
若代码运行有误,通过按 Command+Option+I (Mac) 或 Control+Shift+I(Windows、Linux),打开 Console 面板,查看错误详情。代码编辑器默认底部吸附,点击红框按钮,可切换至自由移动的编辑框。若echarts实例中使用了jQuery请求内部数据或加载内部资源导致代码报错时,需要自行处理数据请求以及跨域问题。

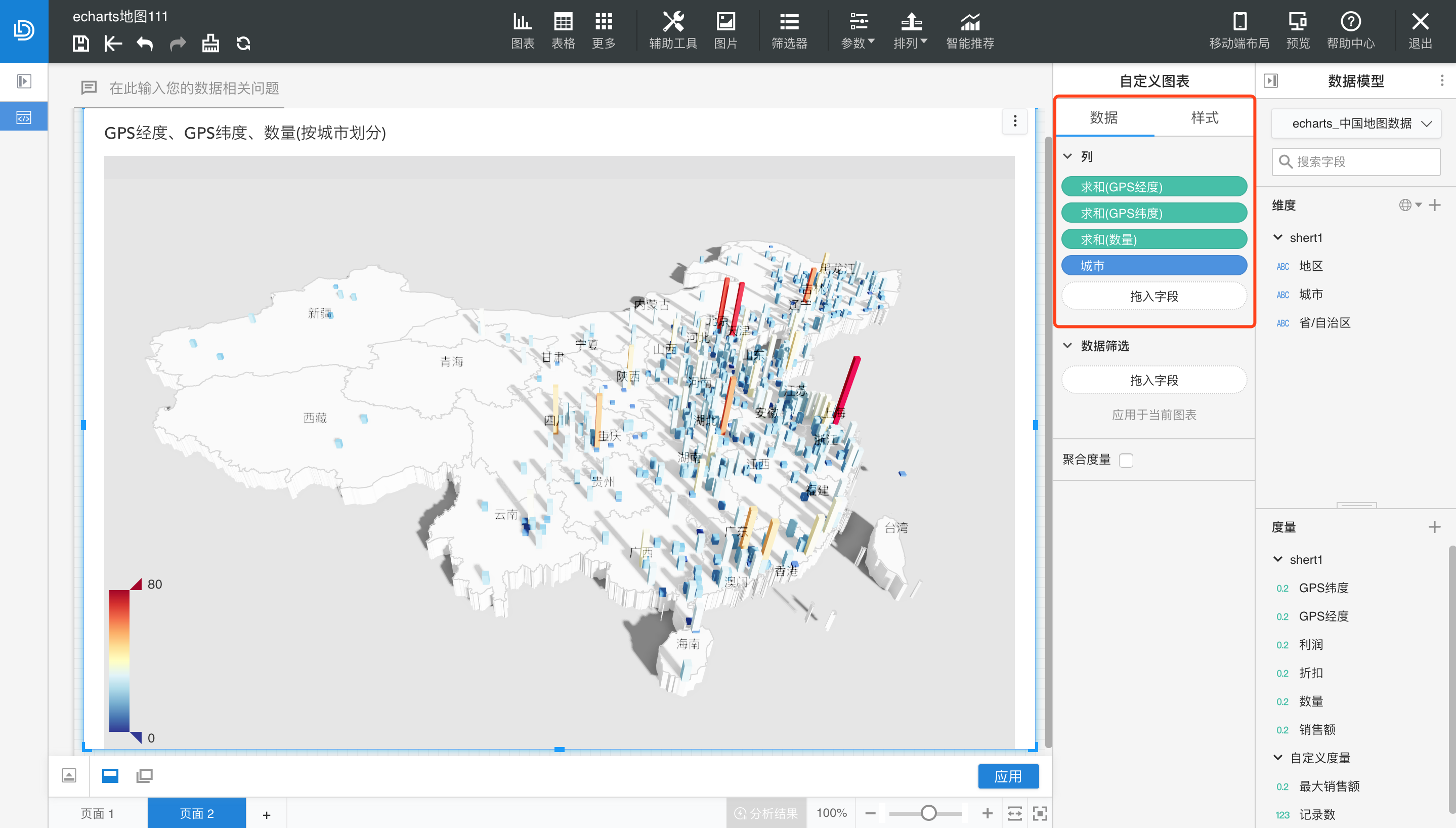
echarts图表控件的实际应用:3D地图
将经纬度数据、想要展示的度量值,和地理坐标对应的城市名称维度拖入数据面板,然后利用外部请求获取地理位置信息,加上刚刚引入的数据,通过echarts gl绘制如下3D地图:

具体代码如下:
var barDataSet = dataSet.map(function (dataItem) {
return [dataItem[0], dataItem[1], Math.sqrt(dataItem[2])];
});
var maxValue = Math.max(...barDataSet.map(d => d[2]));
fetch('https://ydcdn.nosdn.127.net/echarts/assets/map/json/china.json').then(e => e.json()).then(chinaJson => {
echarts.registerMap('china', chinaJson);
myChart.setOption({
backgroundColor: '#cdcfd5',
geo3D: {
map: 'china',
shading: 'lambert',
label: {
show: true,
textStyle: {
color: '#000', //地图初始化区域字体颜色
fontSize: 12,
opacity: 1,
backgroundColor: 'rgba(0,0,0,0)'
},
},
light: {
main: {
intensity: 5,
shadow: true,
shadowQuality: 'high',
alpha: 30
},
ambient: {
intensity: 0.5
},
},
viewControl: {
distance: 80,
center: [0, -10, 0],
panMouseButton: 'left',
rotateMouseButton: 'right'
},
groundPlane: {
show: true,
color: '#999'
},
postEffect: {
enable: true,
bloom: {
enable: false
},
SSAO: {
radius: 1,
intensity: 1,
enable: true
},
depthOfField: {
enable: false,
focalRange: 10,
blurRadius: 10,
fstop: 1
}
},
temporalSuperSampling: {
enable: true
},
itemStyle: {
color: '#fff',
borderWidth: 1,
borderColor: '#ccc',
},
regionHeight: 2
},
visualMap: {
max: maxValue,
calculable: true,
realtime: false,
inRange: {
color: ['#313695', '#4575b4', '#74add1', '#abd9e9', '#e0f3f8', '#ffffbf', '#fee090', '#fdae61', '#f46d43', '#d73027', '#a50026']
},
outOfRange: {
colorAlpha: 0
}
},
series: [{
type: 'bar3D',
coordinateSystem: 'geo3D',
shading: 'lambert',
data: barDataSet,
barSize: 0.5,
minHeight: 0.2,
silent: false,
itemStyle: {
color: 'orange'
},
emphasis: {
label: {
show: true,
formatter: p => dataSet[p.dataIndex][3] + ': ' + p.data[2]
}
}
}]
});
})